Intent of Pointer Target Spacing
The intent of this Success Criterion is to ensure targets can easily be activated without accidentally activating an adjacent target. When targets are small, it is difficult for users with hand tremors and those who have difficulty with fine motor movement to activate them accurately. Providing spacing between targets will reduce the likelihood of accidentally activating the wrong control.
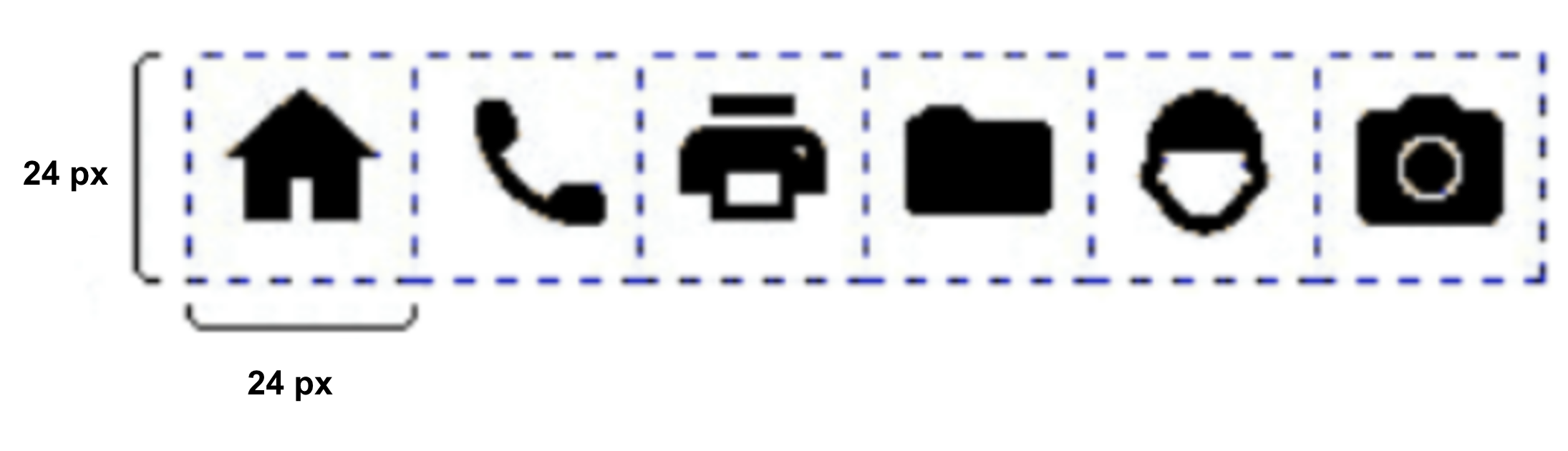
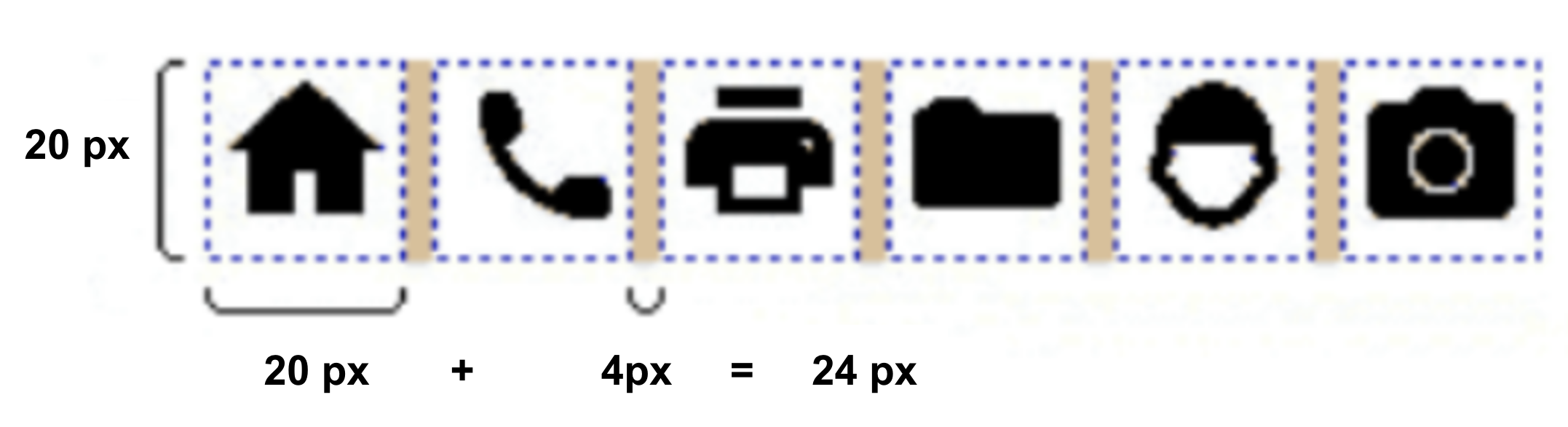
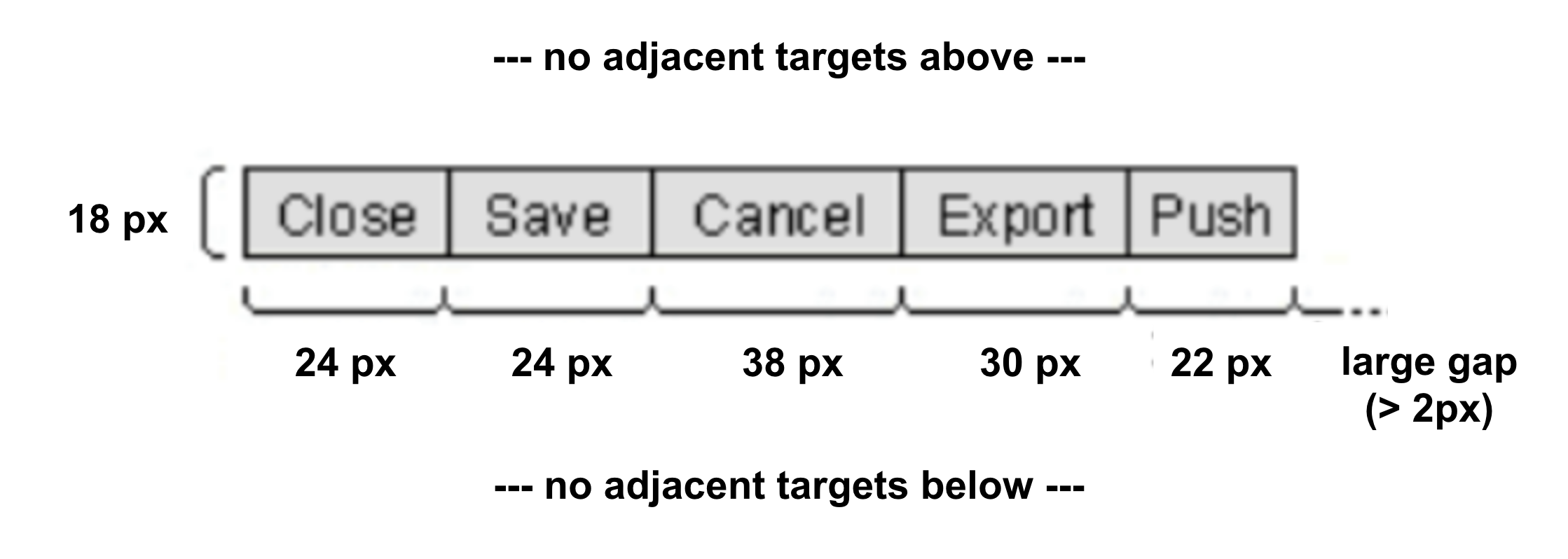
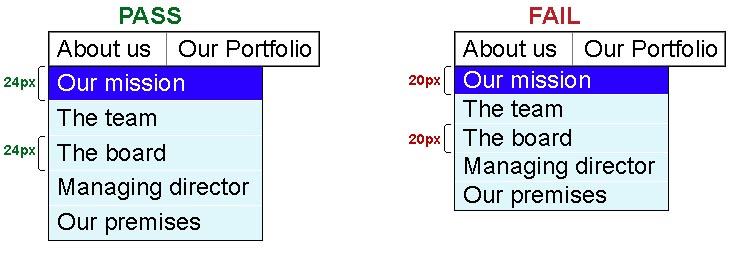
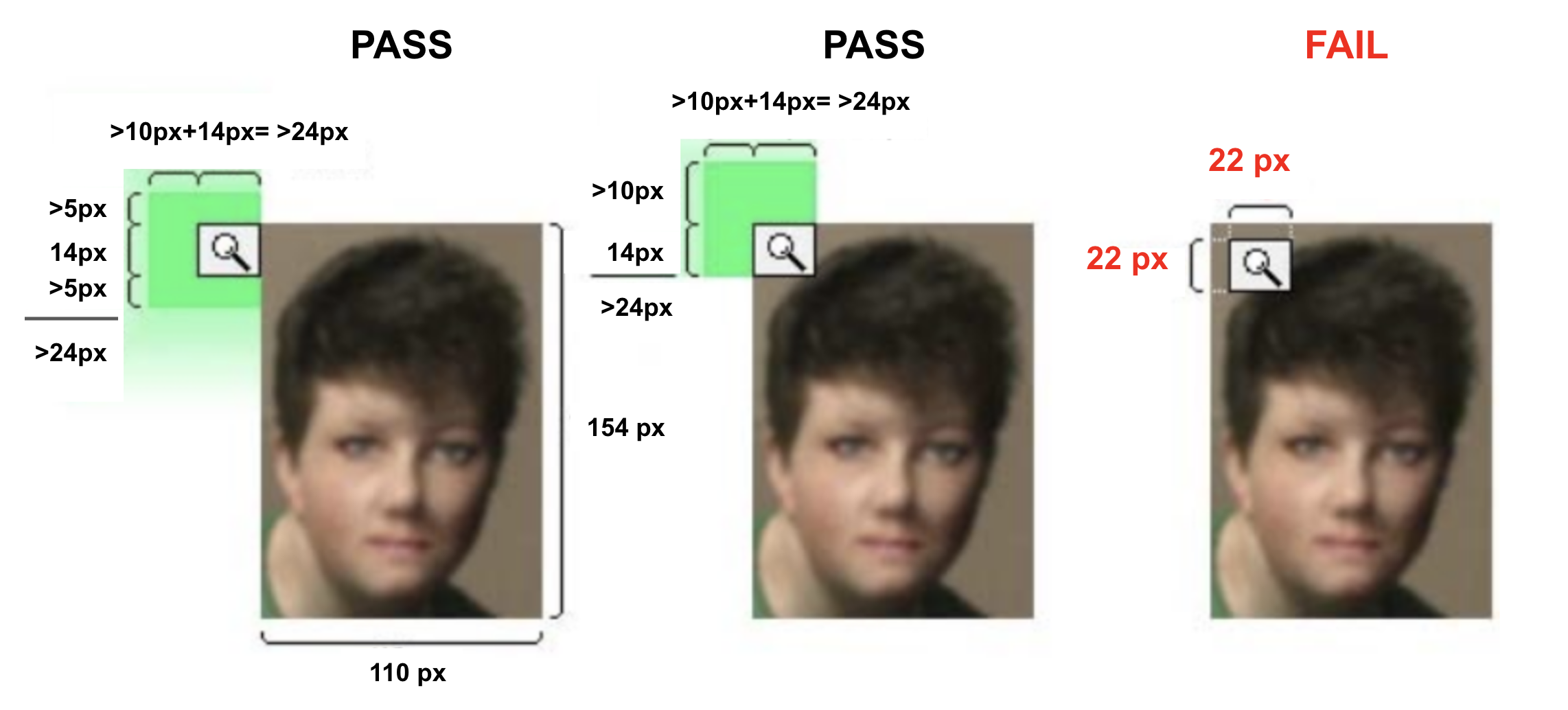
The requirement is for targets to have at least 24 px offset between them. The offset between targets is the size plus spacing of a target, measured from the nearest point of each adjacent target to the farthest point of the current target. For example, a target of 20 x 20px would meet the requirement if it had a spacing of 2 px on all sides. If the target is 24 x 24px or larger, no spacing between it and adjacent targets would be required.
There are four exceptions:
- If the target is inline within a sentence there doesn’t need to be a minimum target size.
- If the size or spacing of targets is determined by the user agent and is not modified by the author.
- If one target is entirely enclosed within another target, each target needs to provide a unique target area of at least 24 by 24 CSS pixels.
- If the spacing of the targets is essential to the information being conveyed there doesn’t need to be a minimum target size.
The requirement is independent of the zoom factor of the page; when users zoom in the CSS pixel size of elements does not change. This means that authors cannot meet it by claiming that the target will have enough spacing or sufficient size if the user zooms into the page.
The requirement is independent of the zoom factor of the page, when users zoom in the CSS pixel size of elements does not change. This means that authors cannot meet it by claiming that the target will have enough spacing or sufficient size if the user zooms into the page.
The requirement does not apply to the spacing of targets inside unstyled native elements. For example, when a default select element is used, the vertical spacing of option elements inside the selects dropdown list is exempt.
While the Success Criterion primarily helps touch users by ensuring that activation with the 'fat finger' will not accidentally trigger adjacent targets, it is also useful for mouse or pen users. It reduces the chances of erroneous activation due to a tremor or some other input imprecision.
As mobile devices generally have internal heuristics to identify which link is closest, spacing can work as effectively as a larger target size.




Where targets are embedded inside other targets, the inner target either needs a size of at least 44 x 44 CSS pixels or must be placed at the edge or corner to make sure that there is sufficient adjacent spacing in each dimension.

Users with different disabilities have different needs for control sizes. It can be beneficial to provide an option to increase the active target area without increasing the visible target size. Another option is to provide a mechanism to control the density of layout and thereby change target size or spacing, or both. This can be beneficial for a wide range of users. For example, users with visual field loss may prefer a more condensed layout with smaller sized controls while users with other forms of low vision may prefer large controls.
Where user-agents control the size of a target, such as the options in a select drop-down, and the author has not changed the size of target with size or padding adjustments, the target is exempted from this criterion. It would be beneficial for users if the minimum size & spacing requirement is met, but where the user-agent has defined the target it is not the authors responsibility.