Examples
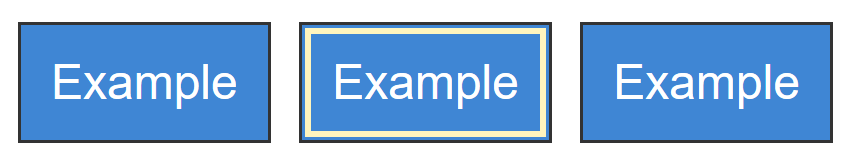
The examples demonstrate a simple implementation where a focus styles is applied to blue background. As the indicator is contained inside the component, you can be sure it maintains contrast whatever background the component is placed on
Inner border
HTML
<button>Example button</button>CSS to provide the indicator. It narrows the scope to buttons within the main element.
button {
background-color: #3f86d4 /* medium blue */
color: white;
padding: 10px;
border: 1px #333 solid;
}
main button:focus {
outline: 2px #fff5be solid; /* light yellow */
outline-offset: -4px;
}