As a user with complex communication needs that may include a mild language impairment, I
want symbols that help me understand the content.
Add familiar icons, images, and symbols to important content such as controls and section
headings. Each icon or symbol should convey a single meaning and be next to the content it
relates to.
✓ Use common icons that the user is likely to understand.

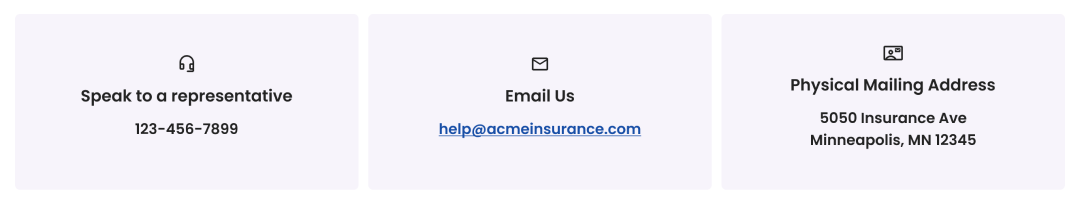
Icons can be especially helpful next to contact, help,
and search content, and in callout boxes.
✓ Provide common icons next to key texts, headings, media sections,
“contact us” buttons, and "help" buttons.Use clear and unambiguous icons or symbols
that are easy to see and enlarge.
⭐ Helpful

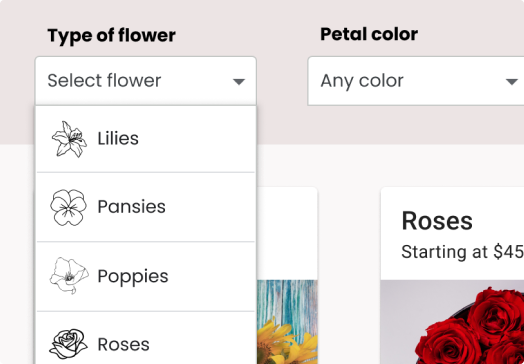
Start each item in a list (such as a select list as in
this example, or instructions in a recipe) with an icon that relates to it.
ℹ️ Caution

Not including icons in this select list may create a
barrier for people who have difficulty reading or understanding flower names.
✓ Be aware of cultural differences.
For example, a shopping cart icon ( 🛒 ) may not be helpful in locations where people
typically use baskets ( 🧺 ).
✓ In left-to-right languages, when adding a few icons or symbols to a
page place the image to the left of the text.
In left-to-right languages, the icon would be on the left of the text, at the
beginning of the word. In right-to-left languages, the icon would ideally be on the
right, also at the beginning of the word. In vertical languages, the icon may be
most effective at the top.
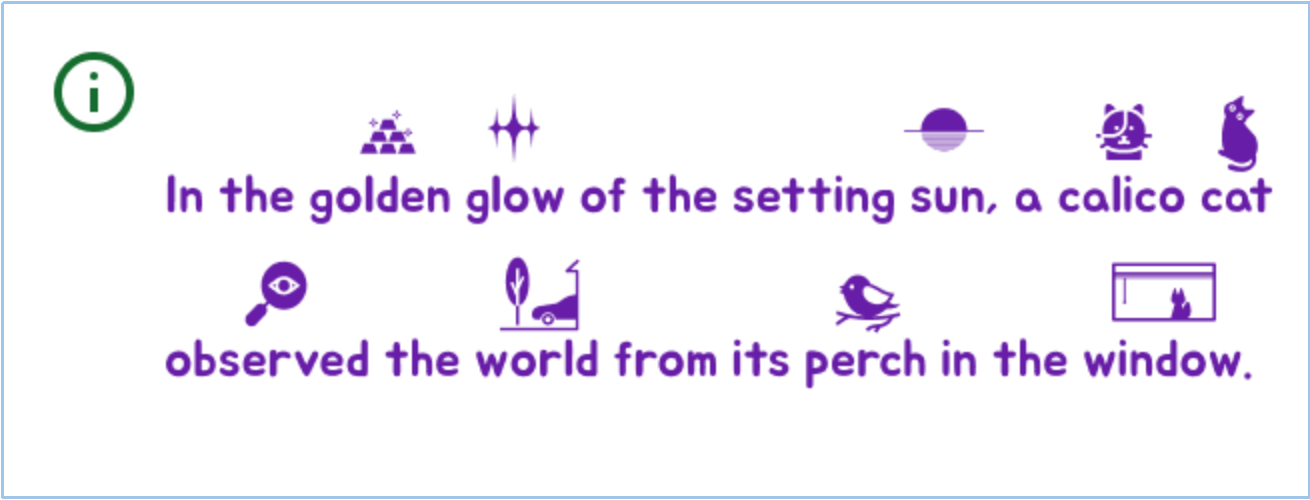
✓ When adding multiple symbols to a paragraph or section of text, place
the symbols above the text.
⭐ Helpful

For someone who benefits from the icons, they can help to
tell the story along with the words.
ℹ️ Caution

Too many icons can easily become overwhelming even for
those they help.
✓ Use personalization semantics such as [personalization-semantics-1.0]
to help the user load familiar symbols.
