Introduction
The goals of this specification include:
- expanding the accessibility information that may be supplied by the author;
- requiring that supporting host languages provide full keyboard support that may be implemented in a device-independent way, for example, by telephones, handheld devices, e-book readers, and televisions;
- improving the accessibility of dynamic content generated by scripts; and
- providing for interoperability with assistive technologies.
WAI-ARIA is a technical specification that provides a framework to improve the accessibility and interoperability of web content and applications. This document is primarily for developers creating custom widgets and other web application components. Please see the WAI-ARIA Overview for links to related documents for other audiences, such as WAI-ARIA Authoring Practices [[WAI-ARIA-PRACTICES-1.2]] that introduces developers to the accessibility problems that WAI-ARIA is intended to solve, the fundamental concepts, and the technical approach of WAI-ARIA.
This document currently handles two aspects of roles: user interface functionality and structural relationships. For more information and use cases, see WAI-ARIA Authoring Practices [[WAI-ARIA-PRACTICES-1.2]] for the use of roles in making interactive content accessible.
Roles defined by this specification are designed to support the roles used by platform accessibility APIs. Declaration of these roles on elements within dynamic web content is intended to support interoperability between the web content and assistive technologies that utilize accessibility APIs.
The schema to support this standard has been designed to be extensible so that custom roles can be created by extending base roles. This allows user agents to support at least the base role, and user agents that support the custom role can provide enhanced access. Note that much of this could be formalized in [[XMLSCHEMA11-2]]. However, being able to define similarities between roles, such as baseConcepts and more descriptive definitions, would not be available in XSD.
WAI-ARIA 1.2 is a member of the WAI-ARIA 1.2 suite that defines how to expose semantics of WAI-ARIA and other web content languages to accessibility APIs.
Rich Internet Application Accessibility
The domain of web accessibility defines how to make web content usable by persons with disabilities. Persons with certain types of disabilities use assistive technologies (AT) to interact with content. Assistive technologies can transform the presentation of content into a format more suitable to the user, and can allow the user to interact in different ways. For example, the user may need to, or choose to, interact with a slider widget via arrow keys, instead of dragging and dropping with a mouse. In order to accomplish this effectively, the software needs to understand the semantics of the content. Semantics is the science of meaning; in this case, used to assign roles, states, and properties that apply to user interface and content elements as a human would understand. For instance, if a paragraph is semantically identified as such, assistive technologies can interact with it as a unit separable from the rest of the content, knowing the exact boundaries of that paragraph. An adjustable range slider or collapsible list (a.k.a. a tree widget) are more complex examples, in which various parts of the widget have semantics that need to be properly identified for assistive technologies to support effective interaction.
New technologies often overlook semantics required for accessibility, and new authoring practices often misuse the intended semantics of those technologies. Elements that have one defined meaning in the language are used with a different meaning intended to be understood by the user.
For example, web application developers create collapsible tree widgets in HTML using CSS and JavaScript even though HTML has no semantic tree element. To a non-disabled user, it may look and act like a collapsible tree widget, but without appropriate semantics, the tree widget may not be perceivable to, or operable by, a person with a disability because assistive technologies may not recognize the role. Similarly, web application developers create interactive button widgets in SVG using JavaScript even though SVG has no semantic button element. To a non-disabled user, it may look and act like a button widget, but without appropriate semantics, the button widget may not be perceivable to, or operable by, a person with a disability because assistive technologies may not recognize the role.
The incorporation of WAI-ARIA is a way for an author to provide proper semantics for custom widgets to make these widgets accessible, usable, and interoperable with assistive technologies. This specification identifies the types of widgets and structures that are commonly recognized by accessibility products, by providing an ontology of corresponding roles that can be attached to content. This allows elements with a given role to be understood as a particular widget or structural type regardless of any semantics inherited from the implementing host language. Roles are a common property of platform accessibility APIs which assistive technologies use to provide the user with effective presentation and interaction.
The Roles Model includes interaction widgets and elements denoting document structure. The Roles Model describes inheritance and details the attributes each role supports. Information about mapping of roles to accessibility APIs is provided by the Core Accessibility API Mappings [[CORE-AAM-1.2]].
Roles are element types and will not change with time or user actions. Role information is used by assistive technologies, through interaction with the user agent, to provide normal processing of the specified element type.
States and properties are used to declare important attributes of an element that affect and describe interaction. They enable the user agent and operating system to properly handle the element even when the attributes are dynamically changed by client-side scripts. For example, alternative input and output technology, such as screen readers and speech dictation software, need to be able to recognize and effectively manipulate and communicate various interaction states (e.g., disabled, checked) to the user.
While it is possible for assistive technologies to access these properties directly through the Document Object Model [[DOM]], the preferred mechanism is for the user agent to map the states and properties to the accessibility API of the operating system. See the Core Accessibility API Mappings [[CORE-AAM-1.2]] and the Accessible Name and Description Computation [[ACCNAME-1.2]] for details.
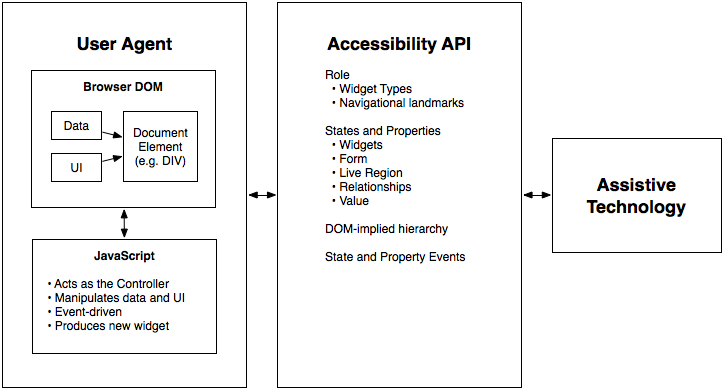
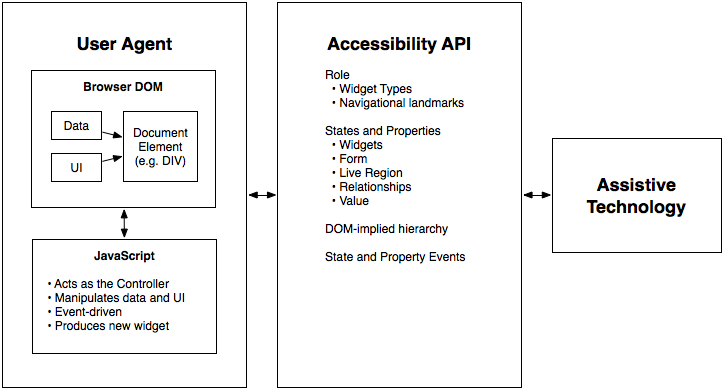
Figure 1.0 illustrates the relationship between user agents (e.g., browsers), accessibility APIs, and assistive technologies. It describes the "contract" provided by the user agent to assistive technologies, which includes typical accessibility information found in the accessibility API for many of our accessible platforms for GUIs (role, state, selection, event notification, relationship information, and descriptions). The DOM, usually HTML, acts as the data model and view in a typical model-view-controller relationship, and JavaScript acts as the controller by manipulating the style and content of the displayed data. The user agent conveys relevant information to the operating system's accessibility API, which can be used by any assistive technologies, such as screen readers.

Figure 1: The contract model with accessibility APIs
For more information see WAI-ARIA Authoring Practices for the use of roles in making interactive content accessible.
Users of alternate input devices need keyboard accessible content. The new semantics, when combined with the recommended keyboard interactions provided in WAI-ARIA Authoring Practices, will allow alternate input solutions to facilitate command and control via an alternate input solution.
WAI-ARIA introduces navigational landmarks through its Roles Model and the XHTML role landmarks, which can help persons with dexterity and vision impairments by providing for improved keyboard navigation. WAI-ARIA may also be used to assist persons with cognitive learning disabilities. The additional semantics allow authors to restructure and substitute alternative content as needed.
Assistive technologies need the ability to support alternative inputs by getting and setting the current value of widget states and properties. Assistive technologies also need to determine what objects are selected and manage widgets that allow multiple selections, such as list boxes and grids.
Speech-based command and control systems can benefit from WAI-ARIA semantics like the role attribute to assist in conveying audio information to the user. For example, upon encountering an element with a role of menu with child elements of role menuitem each containing text content representing a different flavor, a speech system might state to the user, "Select one of three choices: chocolate, strawberry, or vanilla."
WAI-ARIA is intended to be used as a supplement for native language semantics, not a replacement. When the host language provides a feature that provides equivalent accessibility to the WAI-ARIA feature, use the host language feature. WAI-ARIA should only be used in cases where the host language lacks the needed role, state, and property indicators. Use a host language feature that is as similar as possible to the WAI-ARIA feature, then refine the meaning by adding WAI-ARIA. For instance, a multi-selectable grid could be implemented as a table, and then WAI-ARIA used to clarify that it is an interactive grid, not just a static data table. This allows for the best possible fallback for user agents that do not support WAI-ARIA and preserves the integrity of the host language semantics.
Target Audience
This specification defines the basic model for WAI-ARIA, including roles, states, properties, and values. It impacts several audiences:
- User agents that process content containing WAI-ARIA features;
- Assistive technologies that present content in special ways to user with disabilities;
- Authors who create content;
- Authoring tools that help authors create conforming content; and
- Conformance checkers that verify appropriate use of WAI-ARIA.
Each conformance requirement indicates the audience to which it applies.
Although this specification is applicable to the above audiences, it is not specifically targeted to, nor is it intended to be the sole source of information for, any of these audiences. The following documents provide important supporting information:
User Agent Support
WAI-ARIA relies on user agent support for its features in two ways:
- Mainstream user agents use WAI-ARIA to alter how host language features are exposed to accessibility APIs in order to improve accessibility. The mechanism for this is defined in the Core Accessibility API Mappings.
- Assistive technologies use the enhanced information available in an accessibility API, or uses the WAI-ARIA markup directly via the DOM, to convey semantic and interaction information to the user.
Aside from using WAI-ARIA markup to improve what is exposed to accessibility APIs, user agents behave as they would natively. Assistive technologies react to the extra information in the accessibility API as they already do for the same information on non-web content. User agents that are not assistive technologies, however, need do nothing beyond providing appropriate updates to the accessibility API.
The WAI-ARIA specification neither requires nor forbids user agents from enhancing native presentation and interaction behaviors on the basis of WAI-ARIA markup. Mainstream user agents might expose WAI-ARIA navigational landmarks (for example, as a dialog box or through a keyboard command) with the intention to facilitate navigation for all users. User agents are encouraged to maximize their usefulness to users, including users without disabilities.
WAI-ARIA is intended to provide missing semantics so that the intent of the author may be conveyed to assistive technologies. Generally, authors using WAI-ARIA will provide the appropriate presentation and interaction features. Over time, host languages may add WAI-ARIA equivalents, such as new form controls, that are implemented as standard accessible user interface controls by the user agent. This allows authors to use them instead of custom WAI-ARIA enabled user interface components. In this case the user agent would support the native host language feature. Developers of host languages that implement WAI-ARIA are advised to continue supporting WAI-ARIA semantics when they do not adversely conflict with implicit host language semantics, as WAI-ARIA semantics more clearly reflect the intent of the author if the host language features are inadequate to meet the author's needs.
Co-Evolution of WAI-ARIA and Host Languages
WAI-ARIA is intended to augment semantics in supporting languages like [[HTML]] and [[SVG2]], or to be used as an accessibility enhancement technology in other markup-based languages that do not explicitly include support for ARIA. It clarifies semantics to assistive technologies when authors create new types of objects, via style and script, that are not yet directly supported by the language of the page, because the invention of new types of objects is faster than standardized support for them appears in web languages.
It is not appropriate to create objects with style and script when the host language provides a semantic element for that type of object. While WAI-ARIA can improve the accessibility of these objects, accessibility is best provided by allowing the user agent to handle the object natively. For example, it's better to use an h1 element in HTML than to use the heading role on a div element.
It is expected that, over time, host languages will evolve to provide semantics for objects that currently can only be declared with WAI-ARIA. This is natural and desirable, as one goal of WAI-ARIA is to help stimulate the emergence of more semantic and accessible markup. When native semantics for a given feature become available, it is appropriate for authors to use the native feature and stop using WAI-ARIA for that feature. Legacy content may continue to use WAI-ARIA, however, so the need for user agents to support WAI-ARIA remains.
While specific features of WAI-ARIA may lose importance over time, the general possibility of WAI-ARIA to add semantics to web pages is expected to be a persistent need. Host languages may not implement all the semantics WAI-ARIA provides, and various host languages may implement different subsets of the features. New types of objects are continually being developed, and one goal of WAI-ARIA is to provide a way to make such objects accessible, because web authoring practices often advance faster than host language standards. In this way, WAI-ARIA and host languages both evolve together but at different rates.
Some host languages exist to create semantics for features other than the user interface. For example, SVG expresses the semantics behind production of graphical objects, not of user interface components that those objects may represent. Host languages might, by design, not provide native semantics that map to WAI-ARIA features. In these cases, WAI-ARIA could be adopted as a long-term approach to add semantic information to user interface components.
Authoring Practices
Testing Practices and Tools
The accessibility of interactive content cannot be confirmed by static checks alone. Developers of interactive content should test for device-independent access to widgets and applications, and should verify accessibility API access to all content and changes during user interaction.
Assistive Technologies
Programmatic access to accessibility semantics is essential for assistive technologies. Most assistive technologies interact with user agents, like other applications, through a recognized accessibility API. Perceivable objects in the user interface are exposed to assistive technologies as accessible objects, defined by the accessibility API interfaces. To do this properly, accessibility information – role, states, properties as well as contextual information – needs to be accurately conveyed to the assistive technologies through the accessibility API. When a state change occurs, the user agent provides the appropriate event notification to the accessibility API. Contextual information, in many host languages like HTML, can be determined from the DOM itself as it provides a contextual tree hierarchy.
While some assistive technologies interact with these accessibility APIs, others may access the content directly from the DOM. These technologies can restructure, simplify, style, or reflow the content to help a different set of users. Common use cases for these types of adaptations may be the aging population, persons with cognitive impairments, or persons in environments that interfere with use of their tools. For example, the availability of regional navigational landmarks may allow for a mobile device adaptation that shows only portions of the content at any one time based on its semantics. This could reduce the amount of information the user needs to process at any one time. In other situations it may be appropriate to replace a custom user interface control with something that is easier to navigate with a keyboard, or touch screen device.
Conformance
The main content of Accessible Rich Internet Applications is normative and defines requirements that impact conformance claims. Introductory material, appendices, sections marked as "non-normative" and their subsections, diagrams, examples, and notes are informative (non-normative). Non-normative material provides advisory information to help interpret the guidelines but does not create requirements that impact a conformance claim.
Normative sections provide requirements that user agents must follow for an implementation to conform to this specification. The keywords MUST, MUST NOT, REQUIRED, SHALL, SHALL NOT, SHOULD, RECOMMENDED, MAY, and OPTIONAL in this document are to be interpreted as described in Keywords for use in RFCs to indicate requirement levels [[!RFC2119]]. RFC-2119 keywords are formatted in uppercase and contained in an element with class="rfc2119". When the keywords shown above are used, but do not share this format, they do not convey formal information in the RFC 2119 sense, and are merely explanatory, i.e., informative. As much as possible, such usages are avoided in this specification.
Normative sections provide requirements that authors, user agents and assistive technologies MUST follow for an implementation to conform to this specification.
Non-normative (informative) sections provide information useful to understanding the specification. Such sections may contain examples of recommended practice, but it is not required to follow such recommendations in order to conform to this specification.
Non-interference with the Host Language
WAI-ARIA processing by the user agent MUST NOT interfere with the normal operation of the built-in features of the host language.
If a CSS selector includes a WAI-ARIA attribute (e.g., input[aria-invalid="true"]), user agents MUST update the visual display of any elements matching (or no longer matching) the selector any time the attribute is added/changed/removed in the DOM. The user agent MAY alter the mapping of the host language features into an accessibility API, but the user agent MUST NOT alter the DOM in order to remap WAI-ARIA markup into host language features.
All WAI-ARIA in DOM
A conforming user agent which implements a document object model that does not conform to the W3C DOM specification MUST include the content attribute for role and its WAI-ARIA role values, as well as the WAI-ARIA States and Properties in the DOM as specified by the author, even though processing may affect how the elements are exposed to accessibility APIs. Doing so ensures that each role attribute and all WAI-ARIA states and properties, including their values, are in the document in an unmodified form so other tools, such as assistive technologies, can access them. A conforming W3C DOM meets this criterion.
Assistive Technology Notifications Communicated to Web Applications
Assistive technologies, such as speech recognition systems and alternate input devices for users with mobility impairments, require the ability to control a web application in a device-independent way. WAI-ARIA states and properties reflect the current state of rich internet application components. The ability for assistive technologies to notify web applications of necessary changes is essential because it allows these alternative input solutions to control an application without being dependent on the standard input device which the user is unable to effectively control directly.
User agents MUST provide a method to notify the web application when a change occurs to states or properties in the system accessibility API. Likewise, web application authors SHOULD update the web application accordingly when notified of a change request from the user agent or assistive technology.
Many state and properties can be changed by assistive technologies through existing accessibility APIs by responding to a default action event. For example, the aria-selected state of a tab in a tabpanel can be changed by triggering the default action on the element.
Deprecated Requirements
As the technology evolves, sometimes new ways to meet a use case become available, that work better than a feature that was previously defined. But because of existing implementation of the older feature, that feature cannot be removed from the conformance model without rendering formerly conforming content non-conforming. In this case, the older feature is marked as "deprecated". This indicates that the feature is allowed in the conformance model and expected to be supported by user agents, but it is recommended that authors do not use it for new content. In future versions of the specification, if the feature is no longer widely used, the feature could be removed and no longer expected to be supported by user agents.
Using WAI-ARIA
Complex web applications become inaccessible when assistive technologies cannot determine the semantics behind portions of a document or when the user is unable to effectively navigate to all parts of it in a usable way (see WAI-ARIA Authoring Practices). WAI-ARIA divides the semantics into roles (the type defining a user interface element) and states and properties supported by the roles.
Authors need to associate elements in the document to a WAI-ARIA role and the appropriate states and properties (aria-* attributes) during its life-cycle, unless the elements already have the appropriate implicit WAI-ARIA semantics for states and properties. In these instances the equivalent host language states and properties take precedence to avoid a conflict while the role attribute will take precedence over the implicit role of the host language element.
WAI-ARIA Roles
A WAI-ARIA role is set on an element using a role attribute, similar to the role attribute defined in Role Attribute [[ROLE-ATTRIBUTE]].
<li role="menuitem">Open file…</li>
The definition of each role in the model provides the following information :
- an informative description of the role;
- hierarchical information about related roles (e.g., a searchbox is a type of textbox);
- context of the role (e.g., a listitem is contained inside a list);
- references to related concepts in other specifications;
- supported states and properties for each role (e.g., a checkbox supports being checked via aria-checked).
Attaching a role gives assistive technologies information about how to handle each element. When WAI-ARIA roles override host language semantics, there are no changes in the DOM, only in the accessibility tree.
User agents MUST use the first token in the sequence of tokens in the role attribute value that matches the name of any non-abstract WAI-ARIA role. The following steps will correctly identify the applicable WAI-ARIA role:
- Use the rules of the host language to detect that an element has a role attribute and to identify the attribute value string for it.
- Separate the attribute value string for that attribute into a sequence of whitespace-free substrings by separating on whitespace.
- Compare the substrings to all the names of the non-abstract WAI-ARIA roles. Case-sensitivity of the comparison inherits from the case-sensitivity of the host language.
- Use the first such substring in textual order that matches the name of a non-abstract WAI-ARIA role.
WAI-ARIA States and Properties
WAI-ARIA provides a collection of accessibility states and properties which are used to support platform accessibility APIs on various operating system platforms. Assistive technologies may access this information through an exposed user agent DOM or through a mapping to the platform accessibility API. When combined with roles, the user agent can supply the assistive technologies with user interface information to convey to the user at any time. Changes in states or properties will result in a notification to assistive technologies, which could alert the user that a change has occurred.
In the following example, a list item (html:li) has been used to create a checkable menu item, and JavaScript events will capture mouse and keyboard events to toggle the value of aria-checked. A role is used to make the behavior of this simple widget known to the user agent. Attributes that change with user actions (such as aria-checked) are defined in the states and properties section.
<li role="menuitemcheckbox" aria-checked="true">Sort by Last Modified</li>
Some accessibility states, called managed states, are controlled by the user agent. Examples of managed state include keyboard focus and selection. Managed states often have corresponding CSS pseudo-classes (such as :focus and ::selection) to define style changes. In contrast, the states in this specification are typically controlled by the author and are called unmanaged states. Some states are managed by the user agent, such as aria-posinset and aria-setsize, but the author can override them if the DOM is incomplete and would cause the user agent calculation to be incorrect. User agents map both managed and unmanaged states to the platform accessibility APIs.
Most modern user agents support CSS attribute selectors ([[CSS3-SELECTORS]]), and can allow the author to create UI changes based on WAI-ARIA attribute information, reducing the amount of scripts necessary to achieve equivalent functionality. In the following example, a CSS selector is used to determine whether or not the text is bold and an image of a check mark is shown, based on the value of the aria-checked attribute.
[aria-checked="true"] { font-weight: bold; }
[aria-checked="true"]::before { background-image: url(checked.gif); }
If CSS is not used to toggle the visual representation of the check mark, the author could include additional markup and scripts to manage an image that represents whether or not the menuitemcheckbox is checked.
<li role="menuitemcheckbox" aria-checked="true">
<img src="checked.gif" role="none" alt="">
Sort by Last Modified
</li>
Managing Focus and Supporting Keyboard Navigation
When using standard HTML interactive elements and simple WAI-ARIA widgets, application developers can manipulate the tab order or associate keyboard shortcuts with elements in the document.
WAI-ARIA includes a number of "managing container" widgets, also known as "composite" widgets. When appropriate, the container is responsible for tracking the last descendant that was active (the default is usually the first item in the container). It is essential that a container maintain a usable and consistent strategy when focus leaves a container and is then later refocused. While there may be exceptions, it is recommended that when a previously focused container is refocused, the active descendant be the same element as the active descendant when the container was last focused. Exceptions include cases where the contents of a container widget have changed, and widgets like a menubar where the user expects to always return to the first item when focus leaves the menu bar. For example, if the second item of a tree group was the active descendant when the user tabbed out of the tree group, then the second item of the tree group remains the active descendant when the tree group gets focus again. The user may also activate the container by clicking on one of the descendants within it. When the container or its active descendant has focus, the user may navigate through the container by pressing additional keys, such as the arrow keys, to change the currently active descendant. Any additional press of the main navigation key (generally the TAB key) will move out of the container to the next widget.
Usable keyboard navigation in a rich internet application is different from the tabbing paradigm among interactive elements, such as links and form controls, in a static document. In rich internet applications, the user tabs to significantly complex widgets, such as a menu or spreadsheet, and uses the arrow keys to navigate within the widget. The changes that WAI-ARIA introduces to keyboard navigation make this enhanced accessibility possible. In WAI-ARIA, any element can be keyboard focusable. In addition to host language mechanisms such as tabindex, aria-activedescendant provides another mechanism for keyboard operation. Most other aspects of WAI-ARIA widget development depend on keyboard navigation functioning properly.
When implementing aria-activedescendant as described below, the user agent keeps the DOM focus on the container element or on an input element that controls the container element.
However, the user agent communicates desktop focus events and states to the assistive technology as if the element referenced by aria-activedescendant has focus.
User agents are not expected to validate that the active descendant is a descendant of the container element.
It is the responsibility of the user agent to ensure that keyboard events are processed at the element that has DOM focus.
Any keyboard events directed at the active descendant bubble up to the DOM element with focus for processing.
Information for Authors
If the author removes the element with focus, the author SHOULD move focus to a logical element. Similarly, authors SHOULD not scroll the element with focus off screen unless the user performed a scrolling action.
Authors SHOULD ensure that all interactive elements are focusable and that all parts of composite widgets are either focusable or have a documented alternative method to achieve their function.
Authors MUST manage focus on the following container roles:
- grid
- listbox
- menu
- menubar
- radiogroup
- tree
- treegrid
- tablist
User agents that support WAI-ARIA expand the usage of host language mechanisms such as tabindex, focus, and blur to allow them on all elements. Where the host language supports it, authors MAY add any element such as a div, span, or img to the default tab order by setting tabindex="0". In addition, any item with tabindex equal to a negative integer is focusable via script or a mouse click, but is not part of the default tab order. This is supported in both [[HTML]] and [[SVG2]].
Authors MAY use aria-activedescendant to inform assistive technologies which descendant of a widget element is treated as having keyboard focus in the user interface if the role of the widget element supports aria-activedescendant.
This is often a more convenient way of providing keyboard navigation within widgets, such as a listbox, where the widget occupies only one stop in the page Tab sequence and other keys, typically arrow keys, are used to focus elements inside the widget.
Typically, the author will use host language semantics to put the widget in the Tab sequence (e.g., tabindex="0" in HTML) and aria-activedescendant to point to the ID of the currently active descendant. The author, not the user agent, is responsible for styling the currently active descendant to show it has keyboard focus. The author cannot use :focus to style the currently active descendant since the actual focus is on the container.
More information on managing focus can be found in the Developing a Keyboard Interface section of the WAI-ARIA Authoring Practices.
Information for User Agents
The user agent MUST do the following to implement aria-activedescendant:
- Implement the host language method for keyboard navigation so that widgets that support
aria-activedescendant may be included in the tab order.
- For platforms that expose desktop focus or accessibility API focus separately from DOM focus, do not expose the focused state in the accessibility API for any element when it has DOM focus and also has aria-activedescendant which points to a valid ID reference.
- When the aria-activedescendant attribute changes on an element that currently has DOM focus, remove the focused state from the previously focused object and fire an accessibility API desktop focus event on the new element referenced by
aria-activedescendant. If aria-activedescendant is cleared or does not point to an element in the current document, fire a desktop focus event for the object that had the attribute change.
- Apply the following accessibility API states to any element with an ID attribute that can be referenced by an element with both an aria-activedescendant attribute and has DOM focus. There are two ways an element can be referenced by aria-activedescendant. One way is when it is owned by an element with aria-activedescendant and the other is when it is owned by an element that is controlled by an element with role of combobox, textbox or searchbox with an aria-activedescendant attribute:
- Focusable, if the element also has a WAI-ARIA role. The element needs to be focusable because it could be referenced by the aria-activedescendant attribute. Native elements that have no role attribute do not need to be checked; their native semantics determine the focusable state.
- Focused, whenever the element is the target of the aria-activedescendant attribute and the element with the aria-activedescendant attribute has DOM focus.
When an assistive technology uses its platform's accessibility API to request a change of focus, user agents MUST do the following:
- Remove the platform's focused state from the previously focused object.
- Set the DOM focus:
- If the element can take DOM focus, the user agent MUST set the DOM focus to it.
- Otherwise, if the current element has an ID and the ID is referenced by the aria-activedescendant attribute of an element that is focusable, the user agent MUST set DOM focus to the element that has the aria-activedescendant attribute.
An element with an ID can be referenced when it is owned by a container element that has the aria-activedescendant attribute or by a container element that is controlled by an element that has the aria-activedescendant attribute (e.g. see [combobox]). Otherwise the aria-activedescendant attribute reference indicates an author error.
The inability to set DOM focus to the containing element indicates an author error.
- Otherwise, the user agent MAY attempt to set DOM focus to the child element itself.
- If the current element has an ID and is owned by either a container element with both an
aria-activedescendant attribute and has DOM focus, or by a container element that is controlled by an element with both an aria-activedescendant attribute and has DOM focus, the user agent MUST set the accessibility API focused state and fire an accessibility API focus event on the element identified by the value of aria-activedescendant.
The Roles Model
This section defines WAI-ARIA roles and describes their characteristics and properties.
The roles, their characteristics, the states and properties they support, and specification of how they may be used in markup, shall be considered normative.
In order to reflect the content in the DOM, user agents SHOULD map the role attribute to the appropriate value in the implemented accessibility API, and user agents SHOULD update the mapping when the role attribute changes.
Relationships Between Concepts
The Roles Model uses the following relationships to relate WAI-ARIA roles to each other and to concepts from other specifications, such as HTML.
Superclass Role
The role that the current subclassed role extends in the Roles Model. This extension causes all the properties and constraints of the superclass role to propagate to the subclass role. Other than well known stable specifications, inheritance may be restricted to items defined inside this specification, so that external items cannot be changed and affect inherited classes.
Subclass Roles
Informative list of roles for which this role is the superclass. This is provided to facilitate reading of the specification but adds no new information.
Base Concept
Informative data about objects that are considered prototypes for the role. Base concept is similar to type, but without inheritance of limitations and properties. Base concepts are designed as a substitute for inheritance for external concepts. A base concept is like a related concept except that the base concept is almost identical to the role definition.
For example, the checkbox defined in this document has similar functionality and anticipated behavior to a <input[type="checkbox"]> defined in [[HTML]]. Therefore, a checkbox has an [[HTML]] checkbox as a baseConcept. However, if the original [[HTML]] checkbox baseConcept definition is modified, the definition of a checkbox in this document will not be affected, because there is no actual inheritance of the respective type.
Characteristics of Roles
Roles are defined and described by their characteristics. Characteristics define the structural function of a role, such as what a role is, concepts behind it, and what instances the role can or must contain. In the case of widgets this also includes how it interacts with the user agent based on mapping to HTML forms. States and properties from WAI-ARIA that are supported by the role are also indicated.
Roles define the following characteristics.
Abstract Roles
- Values
- Boolean
Abstract roles are the foundation upon which all other WAI-ARIA roles are built. Content authors MUST NOT use abstract roles because they are not implemented in the API binding. User agents MUST NOT map abstract roles to the standard role mechanism of the accessibility API. Abstract roles are provided to help with the following:
- Organize the Roles Model and provide roles with a meaning in the context of known concepts.
- Streamline the addition of roles that include necessary features.
Required States and Properties
States and properties specifically required for the role and subclass roles. Content authors MUST provide a non-empty value for required states and properties. Content authors MUST NOT use the value undefined for required states and properties, unless undefined is an explicitly-supported value of that state or property.
When an object inherits from multiple ancestors and one ancestor indicates that property is supported while another ancestor indicates that it is required, the property is required in the inheriting object.
A host language attribute with the appropriate implicit WAI-ARIA semantic fulfills this requirement.
Supported States and Properties
States and properties specifically applicable to the role and child roles. Content authors MAY provide values for supported states and properties, but need not in cases where default values are sufficient. User agents MUST map all supported states and properties for the role to an accessibility API. If the state or property is undefined and it has a default value for the role, user agents SHOULD expose the default value.
A host language attribute with the appropriate implicit WAI-ARIA semantic fulfills this requirement.
Inherited States and Properties
Informative list of properties that are inherited by a role from superclass roles. States and properties are inherited from superclass roles in the Roles Model, not from ancestor elements in the DOM tree. These properties are not explicitly defined on the role, as the inheritance of properties is automatic. This information is provided to facilitate reading of the specification. The set of supported states and properties combined with inherited states and properties forms the full set of states and properties supported by the role.
Prohibited States and Properties
List of states and properties that are prohibited on a role. Authors MUST NOT specify a prohibited state or property.
A host language attribute with the appropriate implicit WAI-ARIA semantic would also prohibit a state or property in this section.
Required Owned Elements
Any element that will be owned by the element with this role. For example, an element with the role list will own at least one element with the role listitem.
When multiple roles are specified as required owned elements for a role, at least one instance of one required owned element is expected. This specification does not require an instance of each of the listed owned roles. For example, a menu should have at least one instance of a menuitem, menuitemcheckbox, or menuitemradio. The menu role does not require one instance of each.
There may be times that required owned elements are missing, for example, while editing or while loading a data set. When a widget is missing required owned elements due to script execution or loading, authors MUST mark a containing element with aria-busy equal to true. For example, until a page is fully initialized and complete, an author could mark the document element as busy.
A role that has 'required owned elements' does not imply the reverse relationship. While processing of a role may be incomplete without elements of given roles present as descendants, elements with roles in this list do not always have to be found within elements of the given role. See required context role for requirements about the context where elements of a given role will be contained.
An element with a subclass role of the 'required owned element' does not fulfill this requirement. For example, the listbox role requires ownership of an element using the option or group role. Although the group role is the superclass of row, adding an owned element with a role of row will not fulfill the requirement that listbox owns an option or a group.
An element with the appropriate implicit WAI-ARIA semantic fulfills this requirement.
Required Context Role
The required context role defines the owning container where this role is allowed. If a role has a required context, authors MUST ensure that an element with the role is contained inside (or owned by) an element with the required context role. For example, an element with role listitem is only meaningful when contained inside (or owned by) an element with role list.
A role that has 'required context role' does not imply the reverse relationship. While an element with the given role needs to appear within an element of the listed role(s) in order to be meaningful, elements of the listed roles do not always need descendant elements of the given role in order to be meaningful. See required owned elements for requirements about elements that require presence of a given descendant to be processed properly.
An element with the appropriate implicit WAI-ARIA semantic fulfills this requirement.
Accessible Name Calculation
- Values
- One of the following values:
- author: name comes from values provided by the author in explicit markup features such as the aria-label attribute, the aria-labelledby attribute, or the host language labeling mechanism, such as the
alt or title attributes in HTML, with HTML title attribute having the lowest precedence for specifying a text alternative.
- contents: name comes from the text value of the element node. Although this may be allowed in addition to "author" in some roles, this is used in content only if higher priority "author" features are not provided. Priority is defined by the accessible name and description computation algorithm [[ACCNAME-1.2]].
- encapsulation: name comes from the text value of the element node with role
label that is the closest ancestor. Although "encapsulation" may be allowed in addition to "author" and "contents" in some roles, "encapsulation" is used only if higher priority "author" features are not provided. Priority is defined by the accessible name and description computation algorithm.
- legend: name comes from the text value of the first descendant element node with the role of
legend. Although "legend" may be allowed in addition to "author" in some roles, "legend" is used in content only if higher priority "author" features are not provided. Priority is defined by the accessible name and description computation algorithm.
- prohibited: the element has no name. Authors MUST NOT use the aria-label or aria-labelledby attributes to name the element.
Name Computation
Name Computation is defined in the Accessible Name and Description specification.
Accessible Name and Description Computation
Accessible Name and Description Computation is defined in the Accessible Name and Description specification.
Roles Supporting Name from Author
Roles Supporting Name from Content
Roles Supporting Name from Encapsulation
Roles Supporting Name from Legend
Roles which cannot be named (Name prohibited)
Presentational Children
- Values
-
Boolean (true | false)
The DOM descendants are presentational. User agents SHOULD NOT expose descendants of this element through the platform accessibility API. If user agents do not hide the descendant nodes, some information may be read twice.
Implicit Value for Role
Many states and properties have default values. Occasionally, the default value when used on a given role should be different from the usual default. Roles that require a state or property to have a non-standard default value indicate this in the "Implicit Value for Role". This is expressed in the form "Default for state or property name is new default value". Roles that define this have the new default value for the state or property if the author does not provide an explicit value.
Categorization of Roles
To support the current user scenario, this specification categorizes roles that define user interface widgets (sliders, tree controls, etc.) and those that define page structure (sections, navigation, etc.). Note that some assistive technologies provide special modes of interaction for regions marked with role application or document.
A visual description of the relationships among roles is available in the ARIA 1.2 Class Diagram.
Roles are categorized as follows:
- Abstract Roles
- Widget Roles
- Document Structure Roles
- Landmark Roles
- Live Region Roles
- Window Roles
Abstract Roles
The following roles are used to support the WAI-ARIA Roles Model for the purpose of defining general role concepts.
Abstract roles are used for the ontology. Authors MUST NOT use abstract roles in content.
- command
- composite
- input
- landmark
- range
- roletype
- section
- sectionhead
- select
- structure
- widget
- window
Document Structure Roles
The following roles describe structures that organize content in a page. Document structures are not usually interactive.
- application
- article
- associationlist
- associationlistitemkey
- associationlistitemvalue
- blockquote
- caption
- cell
- columnheader
- comment
- definition
- deletion
- directory
- document
- emphasis
- feed
- figure
- generic
- group
- heading
- img
- insertion
- label
- legend
- list
- listitem
- mark
- math
- meter
- none
- note
- paragraph
- presentation
- row
- rowgroup
- rowheader
- separator (when not focusable)
- strong
- subscript
- suggestion
- superscript
- table
- term
- time
- toolbar
- tooltip
Landmark Roles
The following roles are regions of the page intended as navigational landmarks. All of these roles inherit from the landmark base type and all are imported from the Role Attribute [[ROLE-ATTRIBUTE]]. The roles are included here in order to make them clearly part of the WAI-ARIA Roles Model.
- banner
- complementary
- contentinfo
- form
- main
- navigation
- region
- search
Window Roles
The following roles act as windows within the browser or application.
Definition of Roles
Below is an alphabetical list of WAI-ARIA roles to be used by authors.
Abstract roles are used for the ontology. Authors MUST NOT use abstract roles in content.
Placeholder for compact list of roles
alert
A type of live region with important, and usually time-sensitive, information. See related alertdialog and status.
Alerts are used to convey messages that may be immediately important to users. In the case of audio warnings, alerts provide an accessible alternative for hearing-impaired users. The alert role is applied to the element containing the alert message. An alert is a specialized form of the status role, which is processed as an atomic live region.
Alerts are assertive live regions, which means they cause immediate notification for assistive technology users. If the operating system allows, the user agent SHOULD fire a system alert event through the accessibility API when the WAI-ARIA alert is created.
Neither authors nor user agents are required to set or manage focus to an alert in order for it to be processed. Since alerts are not required to receive focus, authors SHOULD NOT require users to close an alert. If an author desires focus to move to a message when it is conveyed, the author SHOULD use alertdialog instead of alert.
Elements with the role alert have an implicit aria-live value of assertive, and an implicit aria-atomic value of true.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-live is assertive.
Default for aria-atomic is true.
|
alertdialog
A type of dialog that contains an alert message, where initial focus goes to an element within the dialog. See related alert and dialog.
Alert dialogs are used to convey messages to alert the user. The alertdialog role goes on the node containing both the alert message and the rest of the dialog. Content authors SHOULD make alert dialogs modal by ensuring that, while the alertdialog is shown, keyboard and mouse interactions only operate within the dialog. See aria-modal.
Unlike alert, alertdialog can receive a response from the user. For example, to confirm that the user understands the alert being generated. When the alert dialog is displayed, authors SHOULD set focus to an active element within the alert dialog, such as a form control or confirmation button. The user agent SHOULD fire a system alert event through the accessibility API when the alert is created, provided one is specified by the intended accessibility API.
Authors SHOULD use aria-describedby on an alertdialog to reference the alert message element in the dialog. If they do not, an assistive technology can resort to its internal recovery mechanism to determine the contents of the alert message.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
application
A structure containing one or more focusable elements requiring user input, such as keyboard or gesture events, that do not follow a standard interaction pattern supported by a widget role.
Some user agents and assistive technologies have a browse mode where standard input events, such as up and down arrow key events, are intercepted and used to control a reading cursor. This browse mode behavior prevents elements that do not have a widget role from receiving and using such keyboard and gesture events to provide interactive functionality.
When there is a need to create an element with an interaction model that is not supported by any of the WAI-ARIA widget roles, authors MAY give that element role application. And, when a user navigates into an element with role application, assistive technologies that intercept standard input events SHOULD switch to a mode that passes most or all standard input events through to the web application.
For example, a presentation slide editor uses arrow keys to change the positions of textbox and image elements on the slide. There are not any WAI-ARIA widget roles that correspond to such an interaction model so an author could give the slide container role application, an aria-roledescription of "Slide Editor", and use aria-describedby to provide instructions.
Because only the focusable elements contained in an application element are accessible to users of some assistive technologies, authors MUST use one of the following techniques to ensure all non-decorative static text or image content inside an application is accessible:
- Associate the content with a focusable element using aria-labelledby or aria-describedby.
- Place the content in a focusable element that has role document or article.
- Manage focus of owned elements as described in Managing Focus, updating the value of aria-activedescendant to reference the element containing the focused content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-activedescendant
- aria-disabled
- aria-errormessage
- aria-expanded
- aria-haspopup
- aria-invalid
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
article
A section of a page that consists of a composition that forms an independent part of a document, page, or site.
An article is not a navigational landmark, but may be nested to form a discussion where assistive technologies could pay attention to article nesting to assist the user in following the discussion. An article could be a forum post, a magazine or newspaper article, a web log entry, a user-submitted comment, or any other independent item of content. It is independent in that its contents could stand alone, for example in syndication. However, the element is still associated with its ancestors; for instance, contact information that applies to a parent body element still covers the article as well. When nesting articles, the child articles represent content that is related to the content of the parent article. For instance, a web log entry on a site that accepts user-submitted comments could represent the comments as articles nested within the article for the web log entry. Author, heading, date, or other information associated with an article does not apply to nested articles.
When the user navigates to an element assigned the role of article, assistive technologies that typically intercept standard keyboard events SHOULD switch to document browsing mode, as opposed to passing keyboard events through to the web application. Assistive technologies MAY provide a feature allowing the user to navigate the hierarchy of any nested article elements.
When an article is in the context of a feed, the author MAY specify values for aria-posinset and aria-setsize.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
document |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<article> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-posinset
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
associationlist
A section containing associationlistitemkey and associationlistitemvalue elements.
Association lists contain children whose role is associationlistitemkey and associationlistitemvalue to represent a list of key items each having one or more values.
Author requirements for elements whose role is associationlist:
- MUST only use an element with role associationlistitemkey as the first child in the
associationlist.
- MUST contain at least one element with role associationlistitemkey.
- Each element with role associationlistitemkey SHOULD have at least one following sibling element with role associationlistitemvalue.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
HTML dl
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
- associationlistitemkey
- associationlistitemvalue
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
associationlistitemkey
A single key item in an association list.
Author requirements for elements whose role is associationlistitemkey:
- MUST be contained in an element whose role is associationlist.
- SHOULD be followed by one or more sibling elements whose role is associationlistitemvalue.
- MAY be followed by one or more sibling elements whose role is also associationlistitemkey.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
HTML dt |
| Related Concepts: |
XForms item |
| Required Context Role: |
associationlist |
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-level
- aria-posinset
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
associationlistitemvalue
A single value item in an association list.
Author requirements for elements whose role is associationlistitemvalue:
- MUST be contained in an element whose role is associationlist.
- SHOULD have a preceding sibling element whose role is associationlistitemkey.
- MAY be followed by one or more sibling elements whose role is also associationlistitemvalue.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
HTML dd |
| Related Concepts: |
XForms item |
| Required Context Role: |
associationlist |
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-posinset
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
banner
A landmark that contains mostly site-oriented content, rather than page-specific content.
Site-oriented content typically includes things such as the logo or identity of the site sponsor, and a site-specific search tool. A banner usually appears at the top of the page and typically spans the full width.
User agents SHOULD treat elements with the role of banner as navigational landmarks.
Within any document or application, the author SHOULD mark no more than one element with the banner role.
Because document and application elements can be nested in the DOM, they may have multiple banner elements as DOM descendants, assuming each of those is associated with different document nodes, either by a DOM nesting (e.g., document within document) or by use of the aria-owns attribute.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
blockquote
A section of content that is quoted from another source.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<blockquote> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
caption
Visible content that names, and may also describe, a figure, table, grid, or treegrid.
When using caption authors SHOULD ensure:
- The
caption is a direct child of a figure, table, grid, or treegrid.
- The
caption is the first child of a table, grid, or treegrid.
- The
caption is the first or last child of a figure.
Authors SHOULD set aria-labelledby on the parent figure, table, grid, or treegrid to reference the element with role caption. However, if a caption contains content that serves as both a name and description for its parent, authors MAY instead set aria-labelledby to reference an element within the caption that contains a concise name, and set aria-describedby to reference an element within the caption that contains the descriptive content.
<div role="table" aria-labelledby="name" aria-describedby="desc">
<div role="caption">
<div id="name">Contest Entrants</div>
<div id="desc">
This table shows the total number of entrants (500) the
contest accepted over the past four weeks.
</div>
</div>
<!-- ... -->
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<caption> in [[HTML]]
<figcaption> in [[HTML]] |
| Required Context Role: |
- figure
- grid
- table
- treegrid
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
cell
A cell in a tabular container. See related gridcell.
Authors MUST ensure elements with role cell are contained in, or owned by, an element with the role row.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<td> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
row |
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-colindex
- aria-colindextext
- aria-colspan
- aria-rowindex
- aria-rowindextext
- aria-rowspan
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
checkbox
A checkable input that has three possible values: true, false, or mixed.
The aria-checked attribute of a checkbox indicates whether the input is checked (true), unchecked (false), or represents a group of elements that have a mixture of checked and unchecked values (mixed). Many checkboxes do not use the mixed value, and thus are effectively boolean checkboxes.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
input |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<input[type="checkbox"]> in [[HTML]]- option
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-errormessage
- aria-expanded
- aria-invalid
- aria-readonly
- aria-required
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
- contents
- encapsulation
- author
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
|
code
A section whose content represents a fragment of computer code.
The primary purpose of the code role is to inform assistive technologies that the content is computer code and thus may require special presentation, in particular with respect to synthesized speech. More specifically, screen readers and other tools which provide text-to-speech presentation of content SHOULD prefer full punctuation verbosity to ensure common symbols (e.g. "-") are spoken.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<code> in [[HTML]]
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
|
columnheader
A cell containing header information for a column.
columnheader can be used as a column header in a table or grid. It could also be used in a pie chart to show a similar relationship in the data.
The columnheader establishes a relationship between it and all cells in the corresponding column. It is the structural equivalent to an HTML th element with a column scope.
Authors MUST ensure elements with role columnheader are contained in, or owned by, an element with the role row.
Applying the aria-selected state on a columnheader MUST not cause the user agent to automatically propagate the aria-selected state to all the cells in the corresponding column. An author MAY choose to propagate selection in this manner depending on the specific application.
While the columnheader role can be used in both interactive grids and non-interactive tables, the use of aria-readonly and aria-required is only applicable to interactive elements. Therefore, authors SHOULD NOT use aria-required or aria-readonly in a columnheader that descends from a table, and user agents SHOULD NOT expose either property to assistive technologies unless the columnheader descends from a grid.
Because cells are organized into rows, there is not a single container element for the column. The column is the set of gridcell elements in a particular position within their respective row containers.
While aria-disabled is currently supported on columnheader, in a future version the working group plans to prohibit its use on elements with role columnheader except when the element is in the context of a grid or treegrid.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
- cell
- gridcell
- sectionhead
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
<th[scope="col"]> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
row |
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
aria-sort |
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
combobox
An input that controls another element, such as a listbox or grid, that can dynamically pop up to help the user set the value of the input.
The Guidance for combobox has changed significantly in ARIA 1.2 due to problems with implementation of the previous patterns.
Authors and developers of User Agents, Assistive Technologies, and Conformance Checkers are advised to review this section carefully to understand the changes.
Explanation of the changes is available in the ARIA repository wiki.
A combobox functionally combines a named input field with the ability to assist value selection via a supplementary popup element.
A combobox input MAY be either a single-line text field that supports editing and typing or an element that only displays the current value of the combobox.
If the combobox supports text input and provides autocompletion behavior as described in aria-autocomplete, authors MUST set aria-autocomplete on the combobox element to the value that corresponds to the provided behavior.
Typically, the initial state of a combobox is collapsed.
In the collapsed state, only the combobox element and a separate, optional popup control button are visible.
A combobox is said to be expanded when both the combobox element showing its current value and its associated popup element are visible.
Authors MUST set aria-expanded to true on an element with role combobox when it is expanded and false when it is collapsed.
Authors MUST ensure the popup element associated with a combobox has a role of listbox, tree, grid, or dialog.
When the popup is displayed, authors MUST set aria-controls on a combobox element to a value that refers to the combobox popup element.
Elements with the role combobox have an implicit aria-haspopup value of listbox.
If the combobox popup element has a role other than listbox, authors MUST specify a value for aria-haspopup that corresponds to the role of its popup.
If the user interface includes an additional icon that allows the visibility of the popup to be controlled via pointer and touch events, authors SHOULD ensure that element has role button, that it is focusable but not included in the page Tab sequence, and that it is not a descendant of the element with role combobox.
In addition, to be keyboard accessible, authors SHOULD provide keyboard mechanisms for moving focus between the combobox element and elements contained in the popup.
For example, one common convention is that Down Arrow moves focus from the input to the first focusable descendant of the popup element.
If the popup element supports aria-activedescendant, in lieu of moving focus, such keyboard mechanisms can control the value of aria-activedescendant on the combobox element.
When a descendant of the popup element is active, authors MAY set aria-activedescendant on the combobox to a value that refers to the active element within the popup while focus remains on the combobox element.
User agents MUST expose the value of elements with role combobox to assistive technologies.
The value of a combobox is represented by one of the following:
- If the
combobox element is a host language element that provides a value, such as an HTML input element, the value of the combobox is the value of that element.
- Otherwise, the value of the
combobox is represented by its descendant elements and can be determined using the same method used to compute the name of a button from its descendant content.
<label for="tag_combo">Tag</label>
<input type="text" id="tag_combo"
role="combobox" aria-autocomplete="list"
aria-haspopup="listbox" aria-expanded="true"
aria-controls="popup_listbox" aria-activedescendant="selected_option">
<ul role="listbox" id="popup_listbox">
<li role="option">Zebra</li>
<li role="option" id="selected_option">Zoom</li>
</ul>
Please review the following carefully. As a result of these changes a combobox following the ARIA 1.1 combobox specification will no longer conform with the ARIA specification.
The structural requirements for combobox defined by this version of the specification are different from the requirements defined by ARIA 1.0 and ARIA 1.1:
- The ARIA 1.0 specification required the input element with the
combobox role to be a single-line text field and reference the popup element with aria-owns instead of aria-controls.
- The ARIA 1.1 specification, which was not broadly supported by assistive technologies, required the
combobox to be a non-focusable element with two required owned elements -- a focusable textbox and a popup element controlled by the textbox.
- The changes introduced in ARIA 1.2 improve interoperability with assistive technologies and enable authors to create presentations of combobox that more closely imitate a native HTML
select element.
The features and behaviors of combobox implementations vary widely. Consequently, there are many important authoring considerations. See the WAI-ARIA Authoring Practices for additional details on implementing combobox design patterns.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
input |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<select> in [[HTML]]
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
aria-expanded
|
| Supported States and Properties: |
- aria-activedescendant
- aria-autocomplete
- aria-controls
- aria-errormessage
- aria-haspopup
- aria-invalid
- aria-readonly
- aria-required
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-haspopup is listbox.
|
command
A form of widget that performs an action but does not receive input data.
command is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
widget |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
complementary
A landmark that is designed to be complementary to the main content at a similar level in the DOM hierarchy, but remaining meaningful when separated from the main content.
There are various types of content that would appropriately have this role. For example, in the case of a portal, this may include but not be limited to show times, current weather, related articles, or stocks to watch. The complementary role indicates that contained content is relevant to the main content. If the complementary content is completely separable from the main content, it may be appropriate to use a more general role.
User agents SHOULD treat elements with the role of complementary as navigational landmarks.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
composite
A widget that may contain navigable descendants or owned children.
Authors SHOULD ensure that a composite widget exists as a single navigation stop within the larger navigation system of the web page. Once the composite widget has focus, authors SHOULD provide a separate navigation mechanism for users to navigate to elements that are descendants or owned children of the composite element.
composite is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
widget |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-activedescendant
- aria-disabled
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
contentinfo
A landmark that contains information about the parent document.
Examples of information included in this region of the page are copyrights and links to privacy statements.
User agents SHOULD treat elements with the role of contentinfo as navigational landmarks.
Within any document or application, the author SHOULD mark no more than one element with the contentinfo role.
Because document and application elements can be nested in the DOM, they may have multiple contentinfo elements as DOM descendants, assuming each of those is associated with different document nodes, either by a DOM nesting (e.g., document within document) or by use of the aria-owns attribute.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
definition
A definition of a term or concept. See related term.
Authors MUST identify the element being defined and assign that element a role of term.
Authors SHOULD NOT use the definition role on interactive elements such as form controls because doing so could prevent users of assistive technologies from interacting with those elements.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
deletion
A deletion contains content that is marked as removed or content that is being suggested for removal. See related insertion.
Deletions are typically used to either mark differences between two versions of content or to designate content suggested for removal in scenarios where multiple people are revising content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Base Concept: |
|
| Related Concepts: |
<del> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
dialog
A dialog is a descendant window of the primary window of a web application. For HTML pages, the primary application window is the entire web document, i.e., the body element.
Dialogs are most often used to prompt the user to enter or respond to information. A dialog that is designed to interrupt workflow is usually modal. See related alertdialog.
Authors MUST provide an accessible name for a dialog, which can be done with the aria-label or aria-labelledby attribute.
Authors SHOULD ensure that all dialogs (both modal and non-modal) have at least one focusable descendant element. Authors SHOULD focus an element in the modal dialog when it is displayed, and authors SHOULD manage focus of modal dialogs.
In the description of this role, the term "web application" does not refer to the application role, which specifies specific assistive technology behaviors.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
window |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
directory
[Deprecated in ARIA 1.2] A list of references to members of a group, such as a static table of contents.
As exposed by accessibility APIs, the directory role is essentially equivalent to the list role. So, using directory does not provide any additional benefits to assistive technology users. Authors are advised to treat directory as deprecated and to use list, or a host language's equivalent semantics instead.
A directory is a static table of contents, whether linked or unlinked. This includes tables of contents built with lists, including nested lists. Dynamic tables of contents, however, might use a tree role instead.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
list |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
document
An element containing content that assistive technology users may want to browse in a reading mode.
When user agent focus moves to an element assigned the role of document, assistive technologies having a reading mode for browsing static content MAY switch to that reading mode and intercept standard input events, such as Up or Down arrow keyboard events, to control the reading cursor.
Because assistive technologies that have a reading mode default to that mode for all elements except for those with either a widget or application role, the only circumstance where the document role is useful for changing assistive technology behavior is when the element with role document is a focusable child element of a widget or application. For example, given an application element which contains some static rich text, the author can apply role document to the element containing the text and give it a tabindex of 0. When a screen reader user presses the Tab key and places focus on the document element, the user will be able to read the text with the screen reader's reading cursor.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
False |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
emphasis
One or more emphasized characters. See related strong.
The purpose of the emphasis role is to stress or emphasize content. It is not for communicating changes in typographical presentation that do not impact the meaning of the content. Authors SHOULD use the emphasis role only if its absence would change the meaning of the content.
The emphasis role is not intended to convey importance; for that purpose, the strong role is more appropriate.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<em> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
feed
A scrollable list of articles where scrolling may cause articles to be added to or removed from either end of the list.
A feed enables users of assistive technologies that have a document browse mode, such as screen readers, to use the browse mode reading cursor to both read and scroll through a stream of rich content that may continue scrolling infinitely by loading more content as the user reads. In a feed, assistive technologies provide a web application with signals of the user's reading cursor movement by moving user agent focus, enabling the application to both add new content and visually position content as the user browses the page. The feed also lets authors inform assistive technologies when additions and removals are occurring so assistive technologies can more reliably update their reading view without disrupting reading or degrading performance.
For example, a feed could be used to present a stream of news stories where each article contains a story with text, links, images, and comments as well as widgets for sharing and commenting. As a screen reader user reads and interacts with each story and moves the screen reader reading cursor from story to story, each story scrolls into view and, as needed, new stories are loaded.
A feed is a container element whose children have role article. When articles are added or removed from either or both ends of a feed, authors SHOULD set aria-busy to true on the feed element before the changes are made and set it to false after the changes are complete. Authors SHOULD avoid inserting or removing articles in the middle of a feed. These requirements help assistive technologies gracefully respond to changes in the feed content that occur simultaneously with user commands to move the reading cursor within the feed.
Authors SHOULD make each article in a feed focusable and ensure that the application scrolls an article into view when user agent focus is set on the article or one of its descendant elements. For example, in HTML, each article element should have a tabindex value of either -1 or 0.
When an assistive technology reading cursor moves from one article to another, assistive technologies SHOULD set user agent focus on the article that contains the reading cursor. If the reading cursor lands on a focusable element inside the article, the assistive technology MAY set focus on that element in lieu of setting focus on the containing article.
Because the ability to scroll to another article with an assistive technology reading cursor depends on the presence of another article in the page, authors SHOULD attempt to load additional articles before user agent focus reaches an article at either end of the set of articles that has been loaded. Alternatively, authors MAY include an article at either or both ends of the loaded set of articles that includes an element, such as a button, that lets the user request more articles to be loaded.
In addition to providing a brief label, authors MAY apply aria-describedby to article elements in a feed to suggest to screen readers which elements to speak after the label when users navigate by article. Screen readers MAY provide users with a way to quickly scan feed content by speaking both the label and accessible description when navigating by article, enabling the user to ignore repetitive or less important elements, such as embedded interaction widgets, that the author has left out of the description.
Authors SHOULD provide keyboard commands for moving focus among articles in a feed so users who do not utilize an assistive technology that provides article navigation features can use the keyboard to navigate the feed.
If the number of articles available in a feed supply is static, authors MAY specify aria-setsize on article elements in that feed. However, if the total number is extremely large, indefinite, or changes often, authors MAY set aria-setsize to -1 to communicate the unknown size of the set.
See the WAI-ARIA Authoring Practices for additional details on implementing a feed design pattern.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
list |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
article |
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
False |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
generic
A nameless container element that has no semantic meaning on its own.
The generic role is intended for use as the implicit role of generic elements in host languages (such as HTML div or span), so is primarily for implementors of user agents. Authors SHOULD NOT use this role in content. Authors MAY use presentation or none to remove implicit accessibility semantics, or a semantic container role such as group to semantically group descendants in a named container.
Like an element with role none, an element with role generic can provide a limited number of accessible states and properties for its descendants, such as aria-live attributes. However, unlike elements with role none, generic elements are exposed in accessibility APIs so that assistive technologies can gather certain properties such as layout and bounds.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
HTML div, HTML span |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-brailleroledescription
- aria-label
- aria-labelledby
- aria-roledescription
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
grid
A composite widget containing a collection of one or more rows with one or more cells where some or all cells in the grid are focusable by using methods of two-dimensional navigation, such as directional arrow keys.
The grid role does not imply a specific visual, e.g., tabular, presentation. It describes relationships among elements. It may be used for purposes as simple as grouping a collection of checkboxes or navigation links or as complex as creating a full-featured spreadsheet application.
The cell elements of a grid have role gridcell. Authors MAY designate a cell as a row or column header by using either the rowheader or columnheader role in lieu of the gridcell role. Authors MUST ensure elements with role gridcell, columnheader, or rowheader are owned by elements with role row, which are in turn owned by an element with role rowgroup, or grid.
To be keyboard accessible, authors SHOULD manage focus of descendants of a grid as described in Managing Focus. When a user is navigating the grid content with a keyboard, authors SHOULD set focus as follows:
- If a gridcell contains a single interactive widget that will not consume arrow key presses when it receives focus, such as a checkbox, button, or link, authors MAY set focus on the interactive element contained in that cell. This allows the contained widget to be directly operable.
- Otherwise, authors SHOULD ensure the element that receives focus is a gridcell, rowheader, or columnheader element.
Authors SHOULD provide a mechanism for changing to an interaction or edit mode that allows users to navigate and interact with content contained inside a focusable cell if that focusable cell contains any of the following:
- a widget that requires arrow keys to operate, e.g., a combobox or radiogroup
- multiple interactive elements
- editable content
For example, if a cell in a spreadsheet contains a combobox or editable text, the Enter key might be used to activate a cell interaction or editing mode when that cell has focus so the directional arrow keys can be used to operate the contained combobox or textbox. Depending on the implementation, pressing Enter again, Tab, Escape, or another key may switch the application back to the grid navigation mode.
Authors MAY use a gridcell to display the result of a formula, which could be editable by the user. In a spreadsheet application, for example, a gridcell may show a value calculated from a formula until the user activates the gridcell for editing when a textbox appears in the gridcell containing the formula in an editable state.
If aria-readonly is set on an element with role grid, user agents MUST propagate the value to all gridcell elements owned by the grid and expose the value in the accessibility API. An author MAY override the propagated value of aria-readonly for an individual gridcell element.
In a grid that provides cell content editing functions, if the content of a focusable gridcell element is not editable, authors MAY set aria-readonly to true on the gridcell element. However, the value of aria-readonly, whether specified for a grid or individual cells, only indicates whether the content contained in cells is editable. It does not represent availability of functions for navigating or manipulating the grid itself.
An unspecified value for aria-readonly does not imply that a grid or a gridcell contains editable content. For example, if a grid presents a collection of elements that are not editable, such as a collection of link elements representing dates in a datepicker, it is not necessary for the author to specify a value for aria-readonly.
Authors MAY indicate that a focusable gridcell is selectable as the object of an action with the aria-selected attribute. If the grid allows multiple gridcells to be selected, the author SHOULD set aria-multiselectable to true on the element with role grid.
Since WAI-ARIA can augment an element of the host language, a grid can reuse the elements and attributes of a native table, such as an HTML table element. For example, if an author applies the grid role to an HTML table element, the author does not need to apply the row and gridcell roles to the descendant HTML tr and td elements because the user agent will automatically make the appropriate translations. When the author is reusing a native host language table element and needs a gridcell element to span multiple rows or columns, the author SHOULD apply the appropriate host language attributes instead of WAI-ARIA aria-rowspan or aria-colspan properties.
See the WAI-ARIA Authoring Practices for additional details on implementing grid design patterns.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
<table> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-multiselectable
- aria-readonly
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
gridcell
A cell in a grid or treegrid.
A gridcell may be focusable, editable, and selectable. A gridcell may have relationships such as aria-controls to address the application of functional relationships.
If an author intends a gridcell to have a row header, column header, or both, and if the relevant headers cannot be determined from the DOM structure, authors SHOULD explicitly indicate which header cells are relevant to the gridcell by applying aria-describedby on the gridcell and referencing elements with role rowheader or columnheader.
In a treegrid, authors MAY define a gridcell as expandable by using the aria-expanded attribute. If the aria-expanded attribute is provided, it applies only to the individual cell. It is not a proxy for the container row, which also can be expanded. The main use case for providing this attribute on a gridcell is pivot table behavior.
Authors MUST ensure elements with role gridcell are contained in, or owned by, an element with the role row.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
<td> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
row |
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-disabled
- aria-errormessage
- aria-expanded
- aria-haspopup
- aria-invalid
- aria-readonly
- aria-required
- aria-selected
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
group
A set of user interface objects that is not intended to be included in a page summary or table of contents by assistive technologies.
Contrast with region, which is a grouping of user interface objects that will be included in a page summary or table of contents.
Authors SHOULD use a group to form a logical collection of items in a widget, such as children in a tree widget forming a collection of siblings in a hierarchy. However, when a group is used in the context of a listbox, authors MUST limit its children to option elements. Therefore, proper handling of group by authors and assistive technologies is determined by the context in which it is provided.
Authors MAY nest group elements. If a section is significant enough to warrant inclusion in the web page's table of contents, the author SHOULD assign it a role of region or a standard landmark role.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<fieldset> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-activedescendant
- aria-disabled
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
heading
A heading for a section of the page.
To ensure elements with a role of heading are organized into a logical outline, authors MUST use the aria-level attribute to indicate the proper nesting level.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
sectionhead |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<h1>, <h2>, <h3>, <h4>, <h5>, and <h6> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
aria-level |
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
img
A container for a collection of elements that form an image.
An img can contain captions and descriptive text, as well as multiple image files that when viewed together give the impression of a single image. An img represents a single graphic within a document, whether or not it is formed by a collection of drawing objects. In order for elements with a role of img to be perceivable, authors MUST provide a label using the aria-label or aria-labelledby attribute.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<img> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
insertion
An insertion contains content that is marked as added or content that is being suggested for addition. See related deletion.
Insertions are typically used to either mark differences between two versions of content or to designate content suggested for addition in scenarios where multiple people are revising content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Base Concept: |
|
| Related Concepts: |
<ins> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
label
A visible name or caption for a user interface component.
An element with role label can provide an accessible name for a user interface component if it is programmatically associated with the element. Authors MAY associate an element with role label with another element by using one of two methods:
- encapsulation: The element with role
label contains the element it names.
- reference: The element with role
label is referenced by the element it names via the aria-labelledby attribute.
The encapsulation method of naming is supported only if the element being named has one of the following roles:
- checkbox
- listbox
- meter
- radio
- searchbox
- spinbutton
- switch
- textbox
Authors SHOULD ensure that:
- All elements with role
label are associated with one or more other elements.
- When an element with role
label is activated by touch or a pointer and its associated element is focusable, focus moves to the associated element. If more than one focusable element is associated with the same label, focus moves to the first element.
Implementation of the label role as described here is currently unlikely. At this time it is anticipated that the label role will not be available in the ARIA 1.3 release
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
|
| Base Concept: |
<label> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
landmark
A perceivable section containing content that is relevant to a specific, author-specified purpose and sufficiently important that users will likely want to be able to navigate to the section easily and to have it listed in a summary of the page. Such a page summary could be generated dynamically by a user agent or assistive technology.
Authors designate the purpose of the content by assigning a role that is a subclass of the landmark role and, when needed, by providing a brief, descriptive label.
Elements with a role that is a subclass of the landmark role are known as landmark regions or navigational landmark regions.
Assistive technologies SHOULD enable users to quickly navigate to landmark regions. Mainstream user agents MAY enable users to quickly navigate to landmark regions.
landmark is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
False |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
legend
A visible name or caption for a group of related user interface components.
A element with role legend element can provide an accessible name for elements with grouping roles if it is progammatically associated with the element. Authors MAY associate an element with role legend with an element by using one of two methods:
- legend: The element contains an element with role
legend element. If the element contains more than one element with role legend, only the first descendant element with role legend is used for computing the accessible name.
- reference: The element with role
legend is referenced by the element it names via the aria-labelledby attribute.
The legend method of naming is supported only if the element being named has one of the following grouping roles:
Authors SHOULD ensure that:
- All elements with role
legend are associated with one or more elements with grouping roles.
- When an element with role
legend is activated by touch or a pointer, focus moves to the first focusable element in the associated group of user interface components.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
|
| Base Concept: |
<legend> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
link
An interactive reference to an internal or external resource that, when activated, causes the user agent to navigate to that resource. See related button.
If this is a native link in the host language (such as an HTML anchor with an href value), activating the link causes the user agent to navigate to that resource. If this is a simulated link, the web application author is responsible for managing navigation.
If pressing the link triggers an action but does not change browser focus or page location, authors are advised to consider using the button role instead of the link role.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
command |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<a> in [[HTML]]<link> in [[HTML]]
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-disabled
- aria-expanded
- aria-haspopup
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
list
A section containing listitem elements. See related listbox.
Lists contain children whose role is listitem.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<ol> in [[HTML]]<ul> in [[HTML]]
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
listitem |
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
listbox
A widget that allows the user to select one or more items from a list of choices. See related combobox and list.
Items within the list are static and, unlike standard HTML select elements, may contain images. List boxes contain children whose role is option or elements whose role is group which in turn contains children whose role is option.
To be keyboard accessible, authors SHOULD manage focus of option descendants for all instances of this role, as described in Managing Focus.
Elements with the role listbox have an implicit aria-orientation value of vertical.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
- list
<select> in [[HTML]]
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-errormessage
- aria-expanded
- aria-invalid
- aria-multiselectable
- aria-readonly
- aria-required
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-orientation is vertical. |
listitem
A single item in a list or directory.
Authors MUST ensure elements whose role is listitem are contained in, or owned by, an element whose role is list.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<li> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-level
- aria-posinset
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
log
A type of live region where new information is added in meaningful order and old information may disappear. See related marquee.
Examples include chat logs, messaging history, game log, or an error log. In contrast to other live regions, in this role there is a relationship between the arrival of new items in the log and the reading order. The log contains a meaningful sequence and new information is added only to the end of the log, not at arbitrary points.
Elements with the role log have an implicit aria-live value of polite.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-live is polite. |
main
A landmark containing the main content of a document.
This marks the content that is directly related to or expands upon the central topic of the document. The main role is a non-obtrusive alternative for "skip to main content" links, where the navigation option to go to the main content (or other landmarks) is provided by the user agent through a dialog or by assistive technologies.
User agents SHOULD treat elements with the role of main as navigational landmarks.
Within any document or application, the author SHOULD mark no more than one element with the main role.
Because document and application elements can be nested in the DOM, they may have multiple main elements as DOM descendants, assuming each of those is associated with different document nodes, either by a DOM nesting (e.g., document within document) or by use of the aria-owns attribute.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
mark
Content which is marked or highlighted for reference or notation purposes, due to the content's relevance in the enclosing context.
Example uses for mark include:
- Highlighting text in a quotation which is of special interest but is not marked in the original source material, comparable to using a highlighter pen to mark passages of a print article.
- Indicating portions of the content that are relevant to the user's current activity, such as highlighting text matches found by a search feature.
Authors SHOULD NOT use mark for purely decorative styling such as syntax highlighting.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Base Concept: |
|
| Related Concepts: |
<mark> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
marquee
A type of live region where non-essential information changes frequently. See related log.
Common usages of marquee include stock tickers and ad banners. The primary difference between a marquee and a log is that logs usually have a meaningful order or sequence of important content changes.
Elements with the role marquee have an implicit aria-live value of off.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
math
Content that represents a mathematical expression.
Content with the role math is intended to be marked up in an accessible format such as MathML [[MathML3]], or with another type of textual representation such as TeX or LaTeX, which can be converted to an accessible format by native browser implementations or a polyfill library.
While it is not ideal to use an image of a mathematical expression, there exists a significant amount of legacy content where images are used to represent mathematical expressions. Authors SHOULD ensure that images of math are labeled by text that describes the mathematical expression as it might be spoken.
Browsers that support native implementations of MathML are able to provide a more robust, accessible math experience than can be accomplished with plain text approximations of math. Some rendering engines have close integration with screen readers that allow spacial touch exploration of the formula and refreshable braille display output in the Nemeth Braille format. This level of integration is not supported with images of mathematical formulas, even if the author provides a plain text approximation.
At the time of this writing, some mainstream browsers do not support MathML natively, and must be retrofit using a JavaScript polyfill library. When authoring math content, use native MathML wherever possible, and test thoroughly. Use a polyfill library or provide a fallback image with a text alternative approximation if necessary.
MathML Example with Embedded TeX Annotation
<!-- Note: Use a JavaScript polyfill library to ensure
this renders in user agents that do not support MathML. -->
<!-- The math element has an implicit role="math". -->
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
<mo>−</mo>
<mn>4</mn>
<mo>⁢<!-- ⁢ --></mo>
<mi>a</mi>
<mo>⁢<!-- ⁢ --></mo>
<mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn>
<mo>⁢<!-- ⁢ --></mo>
<mi>a</mi>
</mrow>
</mfrac>
</mrow>
<annotation encoding="TeX">
x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}
</annotation>
</math>
Plain HTML or Polyfill DOM Result of the MathML Quadratic Formula
If a rendering engine does not support a native math format such as MathML, authors MAY use JavaScript to downgrade the content to a format the browser can display, such as this HTML image using a data URI and plain text alternative.
<img role="math" src="..." alt="x=⟮−b±√⟮b²−4ac⟯⟯÷2a">
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
meter
An element that represents a scalar measurement within a known range, or a fractional value. See related progressbar.
Authors MAY set aria-valuemin and aria-valuemax to indicate the minimum and maximum values for the meter. Otherwise, their implicit values follow the same rules as <input[type="range"]> in [[HTML]]:
- If
aria-valuemin is missing or not a number, it defaults to 0 (zero).
- If
aria-valuemax is missing or not a number, it defaults to 100.
The value of aria-valuenow MUST NOT fall below or exceed the computed values of aria-valuemin and aria-valuemax, respectively.
Authors SHOULD NOT use the meter role to indicate progress; the progressbar role exists to address that need.
Presently, there are no WAI-ARIA properties corresponding to the low, optimum, and high attributes supported on the <meter> element in [[HTML]]. The addition of these properties will be considered for ARIA version 1.3.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
range |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<meter> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
aria-valuenow |
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-valuemin is 0.
Default for aria-valuemax is 100.
|
navigation
A landmark containing a collection of navigational elements (usually links) for navigating the document or related documents.
User agents SHOULD treat elements with the role of navigation as navigational landmarks.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<nav> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
none
An element whose implicit native role semantics will not be mapped to the accessibility API. See synonym presentation.
Note regarding the ARIA 1.1 none role.
In ARIA 1.1, the working group introduced none as a synonym to the presentation role, due to author confusion surrounding the intended meaning of the word "presentation" or "presentational." Many individuals erroneously consider role="presentation" to be synonymous with aria-hidden="true", and we believe role="none" conveys the actual meaning more unambiguously.
The specification has now been re-organized so that presentation is now the synonym for none.
The intended use is when an element is used to change the look of the page but does not have all the functional, interactive, or structural relevance implied by the element type, or may be used to provide for an accessible fallback in older browsers that do not support WAI-ARIA.
Example use cases:
- An element whose content is completely presentational (like a spacer image, decorative graphic, or clearing element);
- An image that is in a container with the img role and where the full text alternative is available and is marked up with aria-labelledby and (if needed) aria-describedby;
- An element used as an additional markup "hook" for CSS; or
- A layout table and/or any of its associated rows, cells, etc.
For any element with a role="none" and which is not focusable, the user agent MUST NOT expose the implicit native semantics of the element (the role and its states and properties) to accessibility APIs. However, the user agent MUST expose content and descendant elements that do not have an explicit or inherited role of none. Thus, the role none causes a given element to be treated as having no role or to be removed from the accessibility tree, but does not cause the content contained within the element to be removed from the accessibility tree.
For example, according to an accessibility API, the following markup elements would appear to have identical role semantics (no role) and identical content.
<h1 role="none"> Sample Content </h1>
<span> Sample Content </span>
<span role="none"> Sample Content </span>
Sample Content
The role none is used on an element that has implicit native semantics, meaning that there is a default accessibility API role for the element. Some elements are only complete when additional descendant elements are provided. For example, in HTML, table elements (matching the table role) require tr descendants (the row role), which in turn require th or td children (the cell, columnheader, rowheader roles). Similarly, lists require list item children. The descendant elements that complete the semantics of an element are described in WAI-ARIA as required owned elements.
When an explicit or inherited role of none is applied to an element with the implicit semantic of a WAI-ARIA role that has required owned elements, in addition to the element with the explicit role of none, the user agent MUST apply an inherited role of none to any owned elements that do not have an explicit role defined. Also, when an explicit or inherited role of none is applied to a host language element which has required children as defined by the host language specification, in addition to the element with the explicit role of none, the user agent MUST apply an inherited role of none to any required children that do not have an explicit role defined.
In HTML, the <img> element is treated as a single entity regardless of the type of image file. Consequently, using role="none" or role="presentation" on an HTML img is equivalent to using aria-hidden="true". In order to make the image contents accessible, authors can embed the object using an <object> or <iframe> element, or use inline SVG code, and follow the accessibility guidelines for the image content.
For any element with an explicit or inherited role of none and which is not focusable, user agents MUST ignore role-specific WAI-ARIA states and properties for that element. For example, in HTML, a ul or ol element with a role of none will have the implicit native semantics of its li elements removed because the list role to which the ul or ol corresponds has a required owned element of listitem. Likewise, the implicit native semantics of an HTML table element's thead/tbody/tfoot/tr/th/td descendants will also be removed, because the HTML specification indicates that these are required structural descendants of the table element.
Only the implicit native semantics of elements that correspond to WAI-ARIA required owned elements are removed. All other content remains intact, including nested tables or lists, unless those elements also have an explicit role of none applied.
For example, according to an accessibility API, the following markup elements would appear to have identical role semantics (no roles) and identical content.
<ul role="none">
<li> Sample Content </li>
<li> More Sample Content </li>
</ul>
<foo>
<foo> Sample Content </foo>
<foo> More Sample Content </foo>
</foo>
There are other WAI-ARIA roles with required children for which this situation is applicable (e.g., radiogroups and listboxes), but tables and lists are the most common real-world cases in which the presentation inheritance is likely to apply.
For any element with an explicit or inherited role of none, user agents MUST apply an inherited role of none to all host-language-specific labeling elements for the presentational element. For example, a table element with a role of none will have the implicit native semantics of its caption element removed, because the caption is merely a label for the presentational table.
Authors SHOULD NOT provide meaningful alternative text (for example, use alt="" in HTML) when the none role is applied to an image.
In the following code sample, the containing img and is appropriately labeled by the caption paragraph. In this example the img element can be marked with role="none" because the role and the text alternatives are provided by the containing element.
<div role="img" aria-labelledby="caption">
<img src="example.png" role="none" alt="">
<p id="caption">A visible text caption labeling the image.</p>
</div>
In the following code sample, because the anchor (HTML a element) is acting as the treeitem, the list item (HTML li element) is assigned an explicit WAI-ARIA role of none to override the user agent's implicit native semantics for list items.
<ul role="tree">
<li role="none">
<a role="treeitem" aria-expanded="true">An expanded tree node</a>
</li>
…
</ul>
Presentational Roles Conflict Resolution
There are a number of ways presentational role conflicts are resolved.
User agents MUST NOT expose elements having explicit or inherited presentational role in the accessibility tree, with these exceptions:
- If an element is focusable, or otherwise interactive, user agents MUST ignore the
none role and expose the element with its implicit role, in order to ensure that the element is operable.
- If a required owned element has an explicit non-presentational role, user agents MUST ignore an inherited presentational role and expose the element with its explicit role. If the action of exposing the explicit role causes the accessibility tree to be malformed, the expected results are undefined.
- If an element has global WAI-ARIA states or properties, user agents MUST ignore the
none role and expose the element with its implicit role. However, if an element has only non-global, role-specific WAI-ARIA states or properties, the element MUST NOT be exposed unless the presentational role is inherited and an explicit non-presentational role is applied.
For example, aria-describedby is a global attribute and would always be applied; aria-level is not a global attribute and would therefore only apply if the element was not in a presentational state.
<h1 role="none" aria-describedby="comment-1"> Sample Content </h1>
<h1 role="none" aria-level="2"> Sample Content </h1>
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
note
A section whose content is parenthetic or ancillary to the main content of the resource.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
option
An item in a listbox.
Authors MUST ensure elements with role option are contained in, or owned by, an element with role listbox or an element with role group that is contained in, or owned by, an element with role listbox. Options not associated with a listbox might not be correctly mapped to an accessibility API.
In certain conditions, a user agent MAY provide an implicit value for aria-selected for each option in a listbox, and if it does, the user agent MUST ensure the following conditions are met before providing an implicit value:
- The value of aria-multiselectable on the listbox is
false or undefined.
- None of the option elements in the listbox have an explicitly declared value for aria-selected or aria-checked.
If a user agent provides an implicit aria-selected value for an option, the value SHOULD be true if the option has DOM focus or the listbox has DOM focus and the option is referenced by aria-activedescendant.
Otherwise, if a user agent provides an implicit aria-selected value for an option, the value SHOULD be false.
Authors MAY indicate selection for option elements using either aria-selected or aria-checked.
Some user interfaces indicate selection with aria-selected in single-select list boxes and with aria-checked in multi-select list boxes.
Authors SHOULD NOT specify both aria-selected and aria-checked on option elements contained by the same listbox except in the extremely rare circumstances where all the following conditions are met:
- The meaning and purpose of aria-selected is different from the meaning and purpose of aria-checked in the user interface.
- The user interface makes the meaning and purpose of each state apparent.
- The user interface provides a separate method for controlling each state.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
input |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<option> in [[HTML]] |
| Related Concepts: |
listitem
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-checked
- aria-posinset
- aria-selected
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
|
paragraph
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<p> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
presentation
An element whose implicit native role semantics will not be mapped to the accessibility API. See synonym none.
Note regarding the ARIA 1.1 none role.
In ARIA 1.1, the working group introduced none as a synonym to the presentation role, due to author confusion surrounding the intended meaning of the word "presentation" or "presentational." Many individuals erroneously consider role="presentation" to be synonymous with aria-hidden="true", and we believe role="none" conveys the actual meaning more unambiguously.
The specification has now been re-organized so that presentation is now the synonym for none.
progressbar
An element that displays the progress status for tasks that take a long time.
A progressbar indicates that the user's request has been received and the application is making progress toward completing the requested action.
Authors MAY set aria-valuemin and aria-valuemax to indicate the minimum and maximum progress indicator values. Otherwise, their implicit values follow the same rules as <input[type="range"]> in [[HTML]]:
- If
aria-valuemin is missing or not a number, it defaults to 0 (zero).
- If
aria-valuemax is missing or not a number, it defaults to 100.
The author SHOULD supply a value for aria-valuenow unless the value is indeterminate, in which case the author SHOULD omit the aria-valuenow attribute.
Authors SHOULD update this value when the visual progress indicator is updated. If the progressbar is describing the loading progress of a particular region of a page, the author SHOULD use aria-describedby to point to the status, and set the aria-busy attribute to true on the region until it is finished loading. It is not possible for the user to alter the value of a progressbar because it is always read-only.
Assistive technologies generally will render the value of aria-valuenow as a percent of a range between the value of aria-valuemin and aria-valuemax, unless aria-valuetext is specified.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
status |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-valuemin is 0.
Default for aria-valuemax is 100.
|
radio
A checkable input in a group of elements with the same role, only one of which can be checked at a time.
Authors SHOULD ensure that elements with role radio are explicitly grouped in order to indicate which ones affect the same value. This is achieved by enclosing the radio elements in an element with role radiogroup. If it is not possible to make the radio buttons DOM children of the radiogroup, authors SHOULD use the aria-owns attribute on the radiogroup element to indicate the relationship to its children.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<input[type="radio"]> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-posinset
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
- contents
- encapsulation
- author
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
radiogroup
A group of radio buttons.
A radiogroup is a type of select list that can only have a single entry checked at any one time. Authors SHOULD enforce that only one radio button in a group can be checked at the same time. When one item in the group is checked, the previously checked item becomes unchecked (its aria-checked attribute becomes false).
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
select |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
list |
| Required Context Role: |
|
| Required Owned Elements: |
radio |
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-errormessage
- aria-invalid
- aria-readonly
- aria-required
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
range
An element representing a range of values.
range is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-valuemax
- aria-valuemin
- aria-valuenow
- aria-valuetext
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
region
A landmark containing content that is relevant to a specific, author-specified purpose and sufficiently important that users will likely want to be able to navigate to the section easily and to have it listed in a summary of the page. Such a page summary could be generated dynamically by a user agent or assistive technology.
Authors SHOULD limit use of the region role to sections containing content with a purpose that is not accurately described by one of the other landmark roles, such as main, complementary, or navigation.
Authors MUST give each element with role region a brief label that describes the purpose of the content in the region. Authors SHOULD reference a visible label with aria-labelledby if a visible label is present. Authors SHOULD include the label inside of a heading whenever possible. The heading MAY be an instance of the standard host language heading element or an instance of an element with role heading.
Assistive technologies SHOULD enable users to quickly navigate to elements with role region. Mainstream user agents MAY enable users to quickly navigate to elements with role region.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<section> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
roletype
The base role from which all other roles inherit.
Properties of this role describe the structural and functional purpose of objects that are assigned this role. A role is a concept that can be used to understand and operate instances.
roletype is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
Placeholder for global states and properties |
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
row
A row of cells in a tabular container.
Rows contain cell or gridcell elements, and thus serve to organize a table, grid, or treegrid.
While the row role can be used in a table, grid, or treegrid, the semantics of aria-expanded, aria-posinset, aria-setsize, and aria-level are only applicable to the hierarchical structure of an interactive tree grid. Therefore, authors MUST NOT apply aria-expanded, aria-posinset, aria-setsize, and aria-level to a row that descends from a table or grid, and user agents SHOULD NOT expose any of these four properties to assistive technologies unless the row descends from a treegrid.
Authors MUST ensure elements with role row are contained in, or owned by, an element with the role table, grid, rowgroup, or treegrid.
While aria-disabled is currently supported on row, in a future version the working group plans to prohibit its on elements with role row except when the element is in the context of a grid or treegrid.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
<tr> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
- grid
- table
- treegrid
- rowgroup ← grid
- rowgroup ← table
- rowgroup ← treegrid
|
| Required Owned Elements: |
- cell
- columnheader
- gridcell
- rowheader
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-colindex
- aria-expanded
- aria-level
- aria-posinset
- aria-rowindex
- aria-rowindextext
- aria-setsize
- aria-selected
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
rowgroup
A structure containing one or more row elements in a tabular container.
The rowgroup role establishes a relationship between owned row elements. It is a structural equivalent to the thead, tfoot, and tbody elements in an HTML table element.
Authors MUST ensure elements with role rowgroup are contained in, or owned by, an element with the role grid, table, or treegrid.
The rowgroup role exists, in part, to support role symmetry in HTML, and allows for the propagation of presentation inheritance on HTML table elements with an explicit none role applied.
This role does not differentiate between types of row groups (e.g., thead vs. tbody), but an issue has been raised for WAI-ARIA 2.0.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<tbody>, <tfoot> and <thead>in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
row |
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
search
A landmark region that contains a collection of items and objects that, as a whole, combine to create a search facility. See related form and searchbox.
A search region may be a mix of host language form controls, scripted controls, and hyperlinks.
User agents SHOULD treat elements with the role of search as navigational landmarks.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
landmark |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
searchbox
A type of textbox intended for specifying search criteria. See related textbox and search.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
textbox |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<input[type="search"]> in [[HTML]] |
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
section
A renderable structural containment unit in a document or application.
section is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
n/a |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
sectionhead
A structure that labels or summarizes the topic of its related section.
sectionhead is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
structure |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
select
A form widget that allows the user to make selections from a set of choices.
select is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
aria-orientation |
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
separator
A divider that separates and distinguishes sections of content or groups of menuitems.
There are two types of separators: a static structure that provides only a visible boundary and a focusable, interactive widget that is also moveable. If a separator is not focusable, it is revealed to assistive technologies as a static structural element. For example, a static separator can be used to help visually divide two groups of menu items in a menu or to provide a horizontal rule between two sections of a page.
Authors MAY make a separator focusable to create a widget that both provides a visible boundary between two sections of content and enables the user to change the relative size of the sections by changing the position of the separator. A variable separator widget can be moved continuously within a range, whereas a fixed separator widget supports only two discrete positions. Typically, a fixed separator widget is used to toggle one of the sections between expanded and collapsed states.
If the separator is focusable, authors MUST set the value of aria-valuenow to a number reflecting the current position of the separator and update that value when it changes. Authors SHOULD also provide the value of aria-valuemin if it is not 0 and the value of aria-valuemax if it is not 100. If missing or not a number, the implicit values of these attributes are as follows:
- The implicit value of
aria-valuemin is 0.
- The implicit value of
aria-valuemax is 100.
In applications where there is more than one focusable separator, authors SHOULD provide an accessible name for each one.
Elements with the role separator have an implicit aria-orientation value of horizontal.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
- structure (if not focusable)
- widget (if focusable)
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<hr> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
aria-valuenow (if focusable) |
| Supported States and Properties: |
- aria-disabled (if focusable)
- aria-orientation
- aria-valuemax (if focusable)
- aria-valuemin (if focusable)
- aria-valuetext (if focusable)
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-orientation is horizontal.
Default for aria-valuemin is 0.
Default for aria-valuemax is 100.
|
slider
An input where the user selects a value from within a given range.
A slider represents the current value and range of possible values via the size of the slider and position of the thumb. It is typically possible to add or subtract to the value by using directional keys such as arrow keys.
Authors MAY set the aria-valuemin and aria-valuemax attributes. Otherwise, their implicit values follow the same rules as <input[type="range"]> in [[HTML]]:
- If
aria-valuemin is missing or not a number, it defaults to 0 (zero).
- If
aria-valuemax is missing or not a number, it defaults to 100.
Authors MUST set the aria-valuenow attribute. If aria-valuenow is missing or has an unexpected value, browsers MAY implement the repair techniques specified in the section describing handling author errors in states and properties, which are equivalent to the repair techniques for <input[type="range"]> in [[HTML]].
Elements with the role slider have an implicit aria-orientation value of horizontal.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-errormessage
- aria-haspopup
- aria-invalid
- aria-orientation
- aria-readonly
- aria-valuemax
- aria-valuemin
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-orientation is horizontal.
Default for aria-valuemin is 0.
Default for aria-valuemax is 100.
|
status
A type of live region whose content is advisory information for the user but is not important enough to justify an alert, often but not necessarily presented as a status bar.
Authors SHOULD ensure an element with role status does not receive focus as a result of change in status.
Status is a form of live region. If another part of the page controls what appears in the status, authors SHOULD make the relationship explicit with the aria-controls attribute.
Assistive technologies MAY reserve some cells of a Braille display to render the status.
Elements with the role status have an implicit aria-live value of polite and an implicit aria-atomic value of true.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-live is polite.
Default for aria-atomic is true.
|
strong
Content that is important, serious, or urgent. See related emphasis.
The purpose of the strong role is to communicate strong importance, seriousness, or urgency. It is not for communicating changes in typographical presentation that are not important to the meaning of the content. Authors SHOULD use the strong role only if its absence would change the meaning of the content.
The strong role is not intended to convey stress or emphasis; for that purpose, the emphasis role is more appropriate.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<strong> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
structure
A document structural element.
Roles for document structure support the accessibility of dynamic web content by helping assistive technologies determine active content versus static document content. Structural roles by themselves do not all map to accessibility APIs, but are used to create widget roles or assist content adaptation for assistive technologies.
structure is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
roletype |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
subscript
One or more subscripted characters. See related superscript.
The subscript role is intended to be used only to mark up typographical conventions that have specific meanings; not for typographical presentation for presentation's sake. In general, authors SHOULD use this role only if the absence of the subscript would change the meaning of the content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<sub> and <sup> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
suggestion
A single proposed change to content.
For example, in an editing system that supports multiple users, one user may suggest a change, and another user would be responsible
for accepting or rejecting the suggestion.
Authors MUST ensure that a suggestion contains either one insertion child or one deletion child or ensure that it contains two children where one is an insertion and the other is a deletion. Authors MUST ensure a suggestion does not contain any other children.
Authors MAY use aria-details or aria-description to associate the suggestion with related information such as comments, authoring info, and time stamps.
<p>
The best pet is a
<span role="suggestion">
<span role="deletion">cat</span>
<span role="insertion">dog</span>
</span>
</p>
When a suggestion is accepted, authors SHOULD remove the suggestion role, indicating that the proposed revision has been made.
After the suggestion role is removed, child insertion and deletion elements can either be retained to document the revision or replaced with the revised content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
superscript
One or more superscripted characters. See related superscript.
The superscript role is intended to be used only to mark up typographical conventions that have specific meanings; not for typographical presentation for presentation's sake. In general, authors SHOULD use this role only if the absence of the superscript would change the meaning of the content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<sub> and <sup> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
switch
A type of checkbox that represents on/off values, as opposed to checked/unchecked values. See related checkbox.
The aria-checked attribute of a switch indicates whether the input is on (true) or off (false). The mixed value is invalid, and user agents MUST treat a mixed value as equivalent to false for this role.
A switch provides approximately the same functionality as a checkbox and toggle button, but makes it possible for assistive technologies to present the widget in a fashion consistent with its on-screen appearance.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
checkbox |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
button |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
- contents
- encapsulation
- author
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
tab
A grouping label providing a mechanism for selecting the tab content that is to be rendered to the user.
If a tabpanel or item in a tabpanel has focus, the associated tab is the currently active tab in the tablist, as defined in Managing Focus. tablist elements, which contain a set of associated tab elements, are typically placed near a series of tabpanel elements, usually preceding it. See the WAI-ARIA Authoring Practices for details on implementing a tab set design pattern.
Authors MUST ensure elements with role tab are contained in, or owned by, an element with the role tablist.
Authors SHOULD ensure the tabpanel associated with the currently active tab is perceivable to the user.
For a single-selectable tablist, authors SHOULD hide other tabpanel elements from the user until the user selects the tab associated with that tabpanel. For a multi-selectable tablist, authors SHOULD ensure that the tab for each visible tabpanel has the aria-expanded attribute set to true, and that the tabs associated with the remaining hidden tabpanel elements have their aria-expanded attributes set to false.
Authors SHOULD ensure that a selected tab has its aria-selected attribute set to true, that inactive tab elements have their aria-selected attribute set to false, and that the currently selected tab provides a visual indication that it is selected.
In certain conditions, a user agent MAY provide an implicit value for aria-selected for each tab in a tablist, and if it does, the user agent MUST ensure the following conditions are met before providing an implicit value:
- The value of aria-multiselectable on the tablist is
false or undefined.
- None of the tab elements in the tablist have an explicitly declared value for aria-selected or aria-expanded.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
tablist |
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-disabled
- aria-expanded
- aria-haspopup
- aria-posinset
- aria-selected
- aria-setsize
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
True |
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-selected is false. |
table
A section containing data arranged in rows and columns. See related grid.
The table role is intended for tabular containers which are not interactive. If the tabular container maintains a selection state, provides its own two-dimensional navigation, or allows the user to rearrange or otherwise manipulate its contents or the display thereof, authors SHOULD use grid or treegrid instead.
Authors SHOULD prefer the use of the host language's semantics for table whenever possible, such as the <table> element in [[HTML]].
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
<table> in [[HTML]] |
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-colcount
- aria-rowcount
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
tablist
A list of tab elements, which are references to tabpanel elements.
To be keyboard accessible, authors SHOULD manage focus of descendants for all instances of this role, as described in Managing Focus.
For a single-selectable tablist, authors SHOULD hide other tabpanel elements from the user until the user selects the tab associated with that tabpanel. For a multi-selectable tablist, authors SHOULD ensure that the tab for each visible tabpanel has the aria-expanded attribute set to true, and that the tabs associated with the remaining hidden tabpanel elements have their aria-expanded attributes set to false.
tablist elements are typically placed near usually preceding, a series of tabpanel elements. See the WAI-ARIA Authoring Practices for details on implementing a tab set design pattern.
Elements with the role tablist have an implicit aria-orientation value of horizontal.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
tab |
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-multiselectable
- aria-orientation
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-orientation is horizontal. |
tabpanel
A container for the resources associated with a tab, where each tab is contained in a tablist.
Authors SHOULD associate a tabpanel element with its tab, either by using the aria-controls attribute on the tab to reference the tab panel, or by using the aria-labelledby attribute on the tab panel to reference the tab.
tablist elements are typically placed near, usually preceding, a series of tabpanel elements. See the WAI-ARIA Authoring Practices for details on implementing a tab set design pattern.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
term
A word or phrase with an optional corresponding definition. See related definition.
The term role is used to explicitly identify a word or phrase for which a definition has been provided by the author or is expected to be provided by the user. If there is an existing definition, or a form or form control to enter a definition, authors SHOULD set aria-details to point to the related element.
Authors SHOULD NOT use the term role on interactive elements such as links because doing so could prevent users of assistive technologies from interacting with those elements.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<dfn> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Prohibited States and Properties: |
- aria-label
- aria-labelledby
|
| Name From: |
prohibited |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
textbox
A type of input that allows free-form text as its value.
If the aria-multiline attribute is true, the widget accepts line breaks within the input, as in an HTML textarea. Otherwise, this is a simple text box. The intended use is for languages that do not have a text input element, or cases in which an element with different semantics is repurposed as a text field.
In most user agent implementations, the default behavior of the ENTER or RETURN key is different between the single-line and multi-line text fields in HTML. When user has focus in a single-line <input type="text"> element, the keystroke usually submits the form. When user has focus in a multi-line <textarea> element, the keystroke inserts a line break. The WAI-ARIA textbox role differentiates these types of boxes with the aria-multiline attribute, so authors are advised to be aware of this distinction when designing the field.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
input |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
<textarea> in [[HTML]]<input[type="text"]> in [[HTML]]
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-activedescendant
- aria-autocomplete
- aria-errormessage
- aria-haspopup
- aria-invalid
- aria-multiline
- aria-placeholder
- aria-readonly
- aria-required
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
time
An element that represents a specific point in time.
At the present time, there are no WAI-ARIA properties corresponding to the datetime attribute supported on <time> in [[HTML]]. The addition of this property will be considered for ARIA version 1.3.
Authors SHOULD limit text contents to a valid date- or time-related string, or apply this future datetime-equivalent property to the element which has role time.
Examples of valid date- or time-related strings as text contents of an element with the time role:
- A valid month string:
2019-11
- A valid date string:
2019-11-18
- A valid yearless date string:
11-18
- A valid time string:
09:54:39
- A valid floating date and time string:
2019-11-18T14:54
- A valid time-zone offset string:
-08:00
- A valid global date and time string:
2019-11-18T14:54Z
- A valid week string:
2019-W47
- Four or more ASCII digits, at least one of which is not U+0030 DIGIT ZERO (0):
0001
- A valid duration string:
4h 18m 3s
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
section |
| Subclass Roles: |
|
| Base Concept: |
|
| Related Concepts: |
<time> in [[HTML]] |
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
|
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
timer
A type of live region containing a numerical counter which indicates an amount of elapsed time from a start point, or the time remaining until an end point.
The text contents of the timer object indicate the current time measurement, and are updated as that amount changes. The timer value is not necessarily machine parsable, but authors SHOULD update the text contents at fixed intervals, except when the timer is paused or reaches an end-point.
Elements with the role timer have an implicit aria-live value of off.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
status |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
tree
A widget that allows the user to select one or more items from a hierarchically organized collection.
To be keyboard accessible, authors SHOULD manage focus of descendants for all instances of this role, as described in Managing Focus.
Elements with the role tree have an implicit aria-orientation value of vertical.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
select |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
- group → treeitem
- treeitem
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-errormessage
- aria-invalid
- aria-multiselectable
- aria-required
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
| Implicit Value for Role: |
Default for aria-orientation is vertical. |
treegrid
A grid whose rows can be expanded and collapsed in the same manner as for a tree.
If aria-readonly is set on an element with role treegrid, user agents MUST propagate the value to all gridcell elements owned by the treegrid and expose the value in the accessibility API. An author MAY override the propagated value of aria-readonly for an individual gridcell element.
When the aria-readonly attribute is applied to a focusable gridcell, it indicates whether the content contained in the gridcell is editable. The aria-readonly attribute does not represent availability of functions for navigating or manipulating the treegrid itself.
In a treegrid that provides content editing functions, if the content of a focusable gridcell element is not editable, authors MAY set aria-readonly to true on the gridcell element. However, if a treegrid presents a collection of elements that do not support aria-readonly, such as a collection of link elements, it is not necessary for the author to specify a value for aria-readonly.
To be keyboard accessible, authors SHOULD manage focus of descendants for all instances of this role, as described in Managing Focus.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
treeitem
An item in a tree.
A treeitem element may contain a sub-level group of elements that can be expanded or collapsed. An expandable collection of treeitem elements are enclosed in an element with the group role.
Authors MUST ensure elements with role treeitem are contained in, or owned by, an element with role tree or an element with role group that is contained in, or owned by, an element with role treeitem.
In certain conditions, a user agent MAY provide an implicit value for aria-selected for each treeitem in a tree, and if it does, the user agent MUST ensure the following conditions are met before providing an implicit value:
- The value of aria-multiselectable on the tree is
false or undefined.
- None of the treeitem elements in the tree have an explicitly declared value for aria-selected or aria-checked.
If a user agent provides an implicit aria-selected value for a treeitem, the value SHOULD be true if the treeitem has DOM focus or the tree has DOM focus and the treeitem is referenced by aria-activedescendant.
Otherwise, if a user agent provides an implicit aria-selected value for a treeitem, the value SHOULD be false.
Authors MAY indicate selection for treeitem elements using either aria-selected or aria-checked.
Some user interfaces indicate selection with aria-selected in single-select trees and with aria-checked in multi-select trees.
Authors SHOULD NOT specify both aria-selected and aria-checked on treeitem elements contained by the same tree except in the extremely rare circumstances where all the following conditions are met:
- The meaning and purpose of aria-selected is different from the meaning and purpose of aria-checked in the user interface.
- The user interface makes the meaning and purpose of each state apparent.
- The user interface provides a separate method for controlling each state.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
|
| Superclass Role: |
|
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required Context Role: |
|
| Required Owned Elements: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
- aria-expanded
- aria-haspopup
|
| Inherited States and Properties: |
Placeholder |
| Name From: |
|
| Accessible Name Required: |
True |
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
window
A browser or application window.
Elements with this role have a window-like behavior in a graphical user interface (GUI) context, regardless of whether they are implemented as a native window in the operating system, or merely as a section of the document styled to look like a window.
In the description of this role, the term "application" does not refer to the application role, which specifies specific assistive technology behaviors.
window is an abstract role used for the ontology. Authors should not use this role in content.
Characteristics:
| Characteristic |
Value |
| Is Abstract: |
True |
| Superclass Role: |
roletype |
| Subclass Roles: |
Placeholder |
| Base Concept: |
|
| Related Concepts: |
|
| Required States and Properties: |
|
| Supported States and Properties: |
aria-modal |
| Inherited States and Properties: |
Placeholder |
| Name From: |
author |
| Accessible Name Required: |
|
| Inherits Name Required: |
|
| Children Presentational: |
|
| Inherits Presentational: |
|
Implementation in Host Languages
The roles, state, and properties defined in this specification do not form a complete web language or format. They are intended to be used in the context of a host language. This section discusses how host languages are to implement WAI-ARIA, to ensure that the markup specified here will integrate smoothly and effectively with the host language markup.
Although markup languages look alike superficially, they do not share language definition infrastructure. To accommodate differences in language-building approaches, the requirements are both general and modularization-specific. While allowing for differences in how the specifications are written, the intent is to maintain consistency in how the WAI-ARIA information looks to authors and how it is manipulated in the DOM by scripts.
WAI-ARIA roles, states, and properties are implemented as attributes of elements. Roles are applied by placing their names among the tokens appearing in the value of a host-language-provided role attribute. States and properties each get their own attribute, with values as defined for each particular state or property in this specification. The name of the attribute is the aria-prefixed name of the state or property.
Role Attribute
An implementing host language will provide an attribute with the following characteristics:
- The attribute name MUST be
role;
- The attribute value MUST allow a token list as the value;
- The appearance of the name literal of any concrete WAI-ARIA role as one of these tokens MUST NOT in and of itself make the attribute value illegal in the host-language syntax; and
- The first name literal of a non-abstract WAI-ARIA role in the list of tokens in the role attribute defines the role according to which the user agent MUST process the element. User Agent processing for roles is defined in the Core Accessibility API Mappings [[CORE-AAM-1.2]].
State and Property Attributes
An implementing host language MUST allow attributes with the following characteristics:
- The attribute name is the name of any state or property identified in the Supported States and Properties section, such as aria-busy, aria-selected, aria-activedescendant, aria-valuetext;
- The syntax does NOT prevent the attribute from appearing anywhere that it is applicable, as specified in this specification;
- When these attributes appear in a document instance, the attributes will be processed as defined in this specification.
Host languages that support XML Namespaces [[XML-NAMES]] MAY require that WAI-ARIA attributes be used with a namespace. In this case, the namespace for WAI-ARIA state and property attributes MUST be http://www.w3.org/ns/wai-aria/. To use WAI-ARIA in host languages that do not explicitly describe support for it, authors SHOULD use this namespace as well, if the host language supports namespaces and there is expectation that user agents will recognize the WAI-ARIA namespace. The namespace prefix is not defined by this specification but generally is expected to be "aria".
The WAI-ARIA state and property attributes have a naming convention such that they all begin with the string "aria-". This is not a namespace prefix, it is a part of the state or property name. Therefore, when using WAI-ARIA states and properties with namespace prefixes, the complete attribute name will be like "aria:aria-foo".
Some host languages do not use namespaces with WAI-ARIA state and property attributes, either because the host language does not support namespaces or because the designers wish to incorporate WAI-ARIA into the core feature set. In these host languages, the namespace name for these attributes has no value. The names of these attributes do not have a prefix offset by a colon; in the terms of namespaces they are unprefixed attribute names. The ECMAScript binding of the DOM interface getAttributeNS for example, treats an empty string ("") as representing this condition, so that both getAttribute("aria-busy") and getAttributeNS("", "aria-busy") access the same aria-busy attribute in the DOM.
According to the requirements of this section, some user agents recognize WAI-ARIA state and property attributes with namespaces, some without namespaces, and some might recognize both. Authors are advised to be aware of which form is supported for the host language they are using. Unless the host language and supporting user agents explicitly indicate that the namespace is required, authors are advised to use the attribute without namespaces. Even user agents that support namespaces generally do not publish namespaced WAI-ARIA states and properties to accessibility APIs. In particular, current implementations of HTML, including XHTML, do not support this namespace.
Focus Navigation
An implementing host language MUST provide support for the author to make all interactive elements focusable, that is, any renderable or event-receiving elements. An implementing host language MUST provide a facility to allow web authors to define whether these focusable, interactive elements appear in the default tab navigation order. The tabindex attribute in HTML is an example of one implementation.
Implicit WAI-ARIA Semantics
WAI-ARIA is designed to provide semantic information about objects when host languages lack native semantics for the object. WAI-ARIA is designed, however, to provide additional semantics for many host languages. Furthermore, host languages over time can evolve and provide new native features that correspond to WAI-ARIA features. Therefore, there are many situations in which WAI-ARIA semantics are redundant with host language semantics.
These host language features can be viewed as having "implicit WAI-ARIA semantics". User agent processing of features with implicit WAI-ARIA semantics would be similar to the processing for the WAI-ARIA feature. The processing might not be identical because of lexical differences between the host language feature and the WAI-ARIA feature, but generally the user agent would expose the same information to the accessibility API. Features with implicit WAI-ARIA semantics satisfy WAI-ARIA structural requirements such as required owned elements, required states and properties, etc. and do not require explicit WAI-ARIA semantics to be provided. On elements with implicit WAI-ARIA roles, authors can also use WAI-ARIA states and properties supported by those roles without requiring explicit indication of the WAI-ARIA role.
For example, if an element with the functionality already exists, such as a checkbox or radio button, use the native semantics of the host language. WAI-ARIA markup is only intended to be used to enhance the native semantics (e.g., indicating that the element is required with aria-required), or to change the semantics to a different purpose from the standard functionality of the element.
Implicit WAI-ARIA semantics affect the conflict resolution procedures in the following section, Conflicts with Host Language Semantics. Therefore, implicit WAI-ARIA semantics need to be defined in a normative specification, such as the host language specification or the Core Accessibility API Mappings.
Conflicts with Host Language Semantics
WAI-ARIA roles, states, and properties are intended to add semantic information when native host language elements with these semantics are not available, and are generally used on elements that have no native semantics of their own. They can also be used on elements that have similar but non-identical semantics (for example, a nested list could be used to represent a tree structure). This method can be part of a fallback strategy for older browsers that have no WAI-ARIA implementation, or because native presentation of the repurposed element reduces the amount of style and/or script needed. Except for the cases outlined below, user agents MUST always use the WAI-ARIA semantics to define how it exposes the element to accessibility APIs, rather than using the host language semantics.
In addition to these normal situations in which WAI-ARIA is expected to override native semantics, there are elements that are inappropriate to override with WAI-ARIA. This could be because identical host language semantics exist, so WAI-ARIA is not needed, or because semantics from WAI-ARIA directly conflict with host language semantics. When a feature in the host language with identical role semantics and values is available, and the author has no compelling reason to avoid using the host language feature, authors SHOULD use the host language features rather than repurpose other elements with WAI-ARIA.
Host languages can have features that have implicit WAI-ARIA semantics corresponding to roles. When a WAI-ARIA role is provided, user agents MUST use the semantic of the WAI-ARIA role for processing, not the native semantic, unless the role requires WAI-ARIA states and properties whose attributes are explicitly forbidden on the native element by the host language. Values for roles do not conflict in the same way as values for states and properties (for example, the HTML 'checked' attribute and the 'aria-checked' attribute could have conflicting values), and authors are expected to have valid reason to provide a WAI-ARIA role even on elements that would not normally be repurposed.
When WAI-ARIA states and properties correspond to host language features that have the same implicit WAI-ARIA semantic, it can be particularly problematic to use the WAI-ARIA feature. If the WAI-ARIA feature and the host language feature are both provided but their values are not kept in sync, user agents and assistive technologies cannot know which value to use. Therefore, to prevent providing conflicting states and properties to assistive technologies, host languages MUST explicitly declare where the use of WAI-ARIA attributes on each host language element conflicts with native attributes for that element. When a host language declares a WAI-ARIA attribute to be in direct semantic conflict with a native attribute for a given element, user agents MUST ignore the WAI-ARIA attribute and instead use the host language attribute with the same implicit semantic.
Host languages MAY document features that cannot be overridden with WAI-ARIA (these are called "strong native semantics"). These can be features that have implicit WAI-ARIA semantics, as well as features where the processing would be uncertain if the semantics were changed with WAI-ARIA. Conformance checkers MAY signal an error or warning when a WAI-ARIA role is used on elements with strong native semantics, but as described above, user agents MUST still use the value of the semantic of the WAI-ARIA role when exposing the element to accessibility APIs unless the native host language semantic is permanently presentational.
The opportunity for host languages to create exceptions to the WAI-ARIA override of native features is meant to avoid potential author errors or problems with intrinsic processing of host language features. Author errors could happen when a host language and WAI-ARIA provide similar but not identical features, where it might not be clear how changing one but not the other affects the accessibility API. Intrinsic processing refers to the way a feature is processed, beyond simple rendering and exposure to the Accessibility API, that cannot reasonably be changed in response to an ARIA feature, and would lead to unpredictable results were ARIA allowed. In these situations, there is good reason for host languages to limit the scope of WAI-ARIA. However, this provision does not give blanket permission for host languages to forbid the use of WAI-ARIA simply by documenting, feature by feature, that it may not be used. Host languages should create restrictions on the use of ARIA only when it is critical to effective processing of content.
Certain ARIA features are critical to building a complete model in the accessibility API. Such features are not expected to conflict with native host language semantics (though they may complement them). Therefore, host languages MUST NOT declare strong native semantics that prevent use of the following ARIA features:
- aria-describedby
- aria-description
- aria-label
- aria-labelledby
State and Property Attribute Processing
State and property attributes are included in host languages, and therefore syntax for representation of their value types is governed by the host language. For each of the value types defined in Value, an appropriate value type from the host language is used. Recommended correspondences between WAI-ARIA value types and various host language value types are listed in Mapping WAI-ARIA Value types to languages. This is a non-normative mapping in order to accommodate new host languages supporting WAI-ARIA.
The list value types—ID reference list and token list—allow more than one value of the given type to be provided. The values are separated by delimiter characters recognized by the host language for list attributes, such as space characters, commas, etc. Some languages may require a specific, single delimiter, while others may allow various delimiters.
Global states and properties are supported on any element in the host language. However, authors MUST only use non-global states and properties on elements with a role supporting the state or property; either defined as an explicit WAI-ARIA role, or as defined by the host language implicit WAI-ARIA semantic matching an appropriate WAI-ARIA role. When a role attribute is added to an element, the semantics and behavior of the element, including support for WAI-ARIA states and properties, are augmented or overridden by the role behavior. User agents MUST ignore non-global states and properties used on an element without a role supporting the state or property; either defined as an explicit WAI-ARIA role, or as defined by the host language WAI-ARIA semantic matching an appropriate WAI-ARIA role. For example, the aria-valuetext attribute may be used on a progressbar.
WAI-ARIA roles have associated states and properties that are qualified as "supported" or "required". An example of a property supported by the combobox role is aria-autocomplete. The property is designated "supported" in this case because a given combobox might or might not implement auto completion. In contrast, the combobox role requires the aria-expanded state in order to indicate that it is expandable. Comboboxes have a controlled popup element, such as a listbox, that is either open or closed. If the listbox is open, the combobox is in its expanded state; otherwise it is collapsed.
When WAI-ARIA roles are used, supported states and properties that are not present in the DOM are treated according to their default value. Keeping with the combobox example, a missing aria-autocomplete attribute is equivalent to aria-autocomplete="none", meaning the combobox does not offer auto completion.
However, required states and properties that are absent are an author error. Missing required states and properties are treated as if they were present and have an implicit neutral value that is not necessarily their default value. For example, the default value of aria-expanded is undefined, meaning neither expandable nor collapsible. But that does not apply to the case of a combobox. In this case, aria-expanded is needed to convey the expandable/collapsible nature of the combobox. Thus, the implicit value of aria-expanded for the combobox role is false, meaning expandable (and currently collapsed). The characteristics table associated with each WAI-ARIA role has an "Implicit Value for Role" entry that specifies the value of a state or property to use in the context of that role when the state or property is missing.
Elements that have implicit WAI-ARIA semantics support the full set of WAI-ARIA states and properties supported by the corresponding role. Therefore, authors MAY omit the role when setting states and properties. The role is only needed when the implicit WAI-ARIA role of the element needs to be changed.
Sometimes states and properties are present in the DOM but have a zero-length string ("") as their value. Authors MAY specify a zero-length string ("") for any supported (but not required) state or property. User agents SHOULD treat state and property attributes with a value of "" the same as they treat an absent attribute. For supported states and properties, this corresponds to the default value, but if it is a required attribute, it signals an author error, and the implicit value for the role is used.
ID Reference Error Processing
User agents SHOULD ignore ID references that do not match the ID of another element in the same document.
It is the web author's responsibility to ensure that IDs are unique. If more than one element has the same ID, the user agent SHOULD use the first element found with the given ID. The behavior will be the same as getElementById.
If the same element is specified multiple times in a single WAI-ARIA relation, user agents SHOULD return multiple pointers to the same element.
aria-activedescendant is defined as referencing only a single ID reference. Any aria-activedescendant value that does not match an existing ID reference exactly is an author error and will not match any element in the DOM.
CSS Selectors
This section might be removed in a future version.
Support for attribute selectors MUST include WAI-ARIA attributes. For example, .fooMenuItem[aria-haspopup="true"] would select all elements with class fooMenuItem, and WAI-ARIA property aria-haspopup with value of true. The presentation MUST be updated for dynamic changes to WAI-ARIA attributes. This allows authors to match styling with WAI-ARIA semantics.