Example Disclosure (Show/Hide) for Image Description
The following example demonstrates using the disclosure design pattern to provide a way of revealing a table of data that complements an image.
Similar examples include:
Example

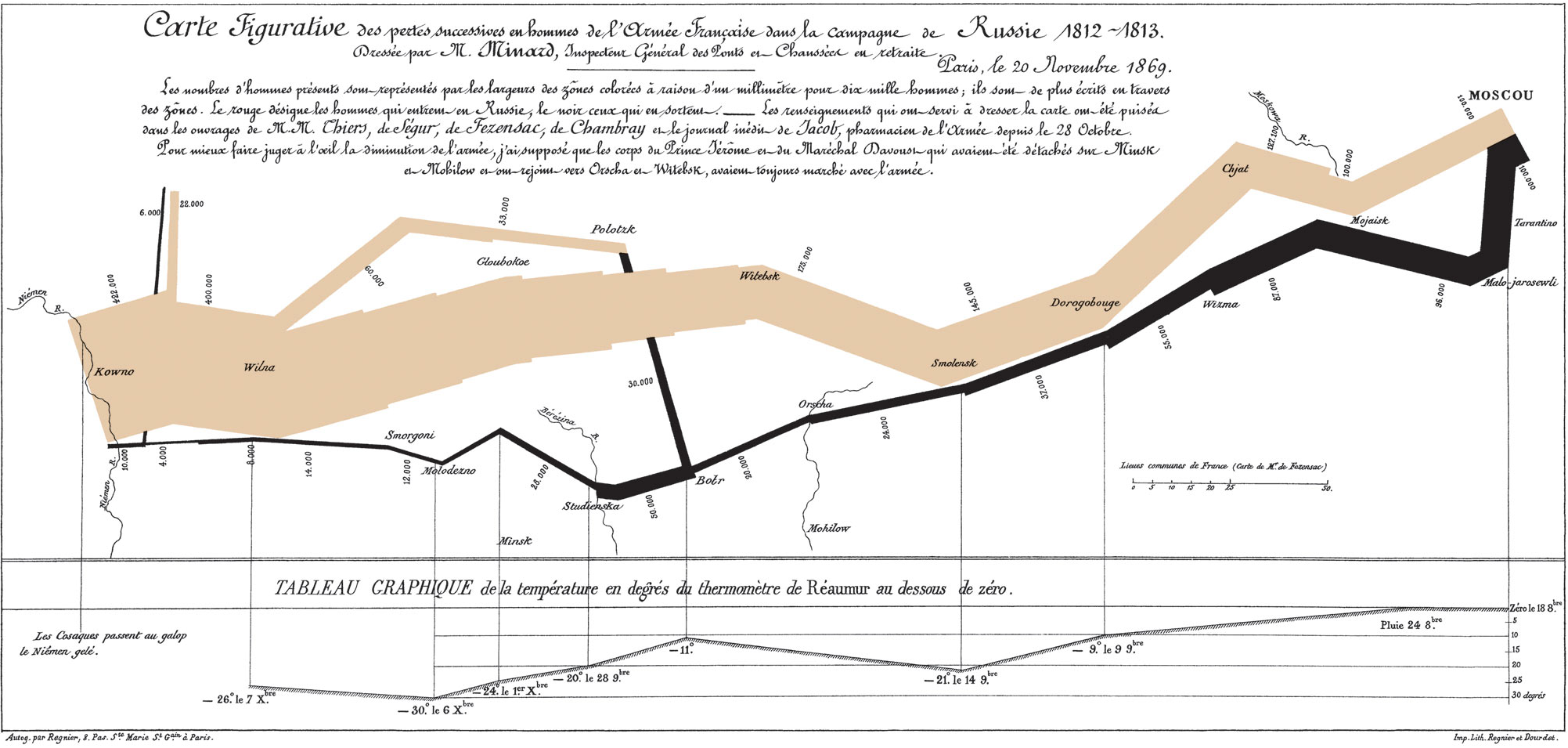
Figurative Map of the successive losses in men of the French Army in the Russian campaign 1812-1813. Drawn by Mr. Minard, Inspector General of Bridges and Roads in retirement. Paris, 20 November 1869.
The numbers of men present are represented by the widths of the colored zones in a rate of one millimeter for ten thousand men; these are also written beside the zones. Red designates men moving into Russia, black those on retreat.
The information used for drawing the map were taken from the works of Messrs. Thiers, de Ségur, de Fezensac, de Chambray and the unpublished diary of Jacob, pharmacist of the Army since 28 October.
In order to facilitate the judgement of the eye regarding the diminution of the army, I supposed that the troops under Prince Jèrôme and under Marshal Davoust, who were sent to Minsk and Mobilow and who rejoined near Orscha and Witebsk, had always marched with the army.
Note: A French translation from Wikipedia.
Data for Charles Minard's Chart of Napoleon's Invasion of Russia
| Location | Approximate Date | Size of Army | Tempature C | Tempature F | Direction |
|---|---|---|---|---|---|
| Kowno River | June 24th | 442,000 | na | na | Advance |
| Wilna | June 30th | 400,000 | na | na | Advance |
| Witebsk | na | 175,000 | na | na | Advance |
| Smolensk | August 16th | 145,000 | na | na | Advance |
| Chjat | na | 127,000 | na | na | Advance |
| Mojaisk | September 7th | 100,000 | na | na | Advance |
| Moscow | September 14th | 100,000 | na | na | Advance |
| Malo-jarosewli | October 18th | 96,000 | 0 | 32 | Retreat |
| Mojaisk | October 24th | 87,000 | 0 | 32 | Retreat |
| Wirma | na | 55,000 | na | na | Retreat |
| Smolensk | November 14th | 37,000 | -26 | -13 | Retreat |
| Orscha | na | 24,000 | na | na | Retreat |
| Botr | na | 20,000 | -14 | -7 | Retreat |
| Studienska (reinforcements arrive) | December 1st | 50,000 | -25 | -13 | Retreat |
| Minsk | December 1st | 28,000 | -30 | -22 | Retreat |
| Moloderno | December 6th | 28,000 | -38 | -34 | Retreat |
| Smorgeni | December 7th | 12,000 | -33 | -27 | Retreat |
| Wilna | na | 8,000 | na | na | Retreat |
| Kowno (reinforcements arrive) | December 14th | 10,000 | na | na | Retreat |
Accessibility Features
- The visual indication of expanded and collapsed states is synchronized with the value of
aria-expandedusing a CSS atribute selector and:beforepseudo element that generates an image with thecontentproperty. - The interactivity of the disclosure button is visually indicated on focus and hover:
- The CSS
:focuspseudo class is used to change the background and border colors. - The CSS
:hoverpseudo class is used to change the background color and underline the text.
- The CSS
Keyboard Support
| Key | Function |
|---|---|
| Tab | Moves keyboard focus to the disclosure button. |
|
Space or Enter |
Activates the disclosure button, which toggles the visibility of the long description. |
Role, Property, State, and Tabindex Attributes
| Role | Attribute | Element | Usage |
|---|---|---|---|
aria-controls="IDREF"
|
button
|
|
|
aria-expanded="false"
|
button
|
|
|
aria-expanded="true"
|
button
|
|
Javascript and CSS Source Code
- CSS: disclosure-img-long-description.css
- Javascript: disclosureButton.js
HTML Source Code