User needs differ




An approach like this needs semantics.
★ W3C TPAC 2023, Seville, 11–15 September ★
This is a presentation on the latest work of the WAI-Adapt Task Force.
Facilitators: Sharon Snider; Lionel Wolberger
Task Force home: https://www.w3.org/WAI/APA/task-forces/adapt/
This talk: https://w3c.github.io/adapt/TPAC/2023/
Who needs a more adptive web?
Long-term goals and approach
Current focus: symbols
Exploratory work: semantics and adaptations
How to get involved
A more adaptive web
All of us, at some time or another!
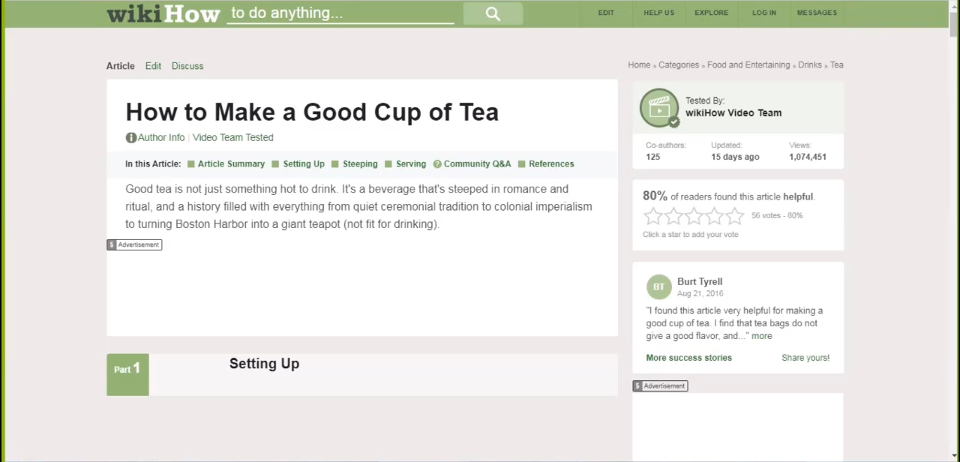
Accessing critical services…
Standards exist to make these interfaces accessible such as the Web Content Accessibility Guidelines (WCAG)
But…




An approach like this needs semantics.
Where are we going?



Working with community organizations such as Blissymbolics, with whom we've published the Alternative and Augmented Communication (AAC) Symbol Registry.
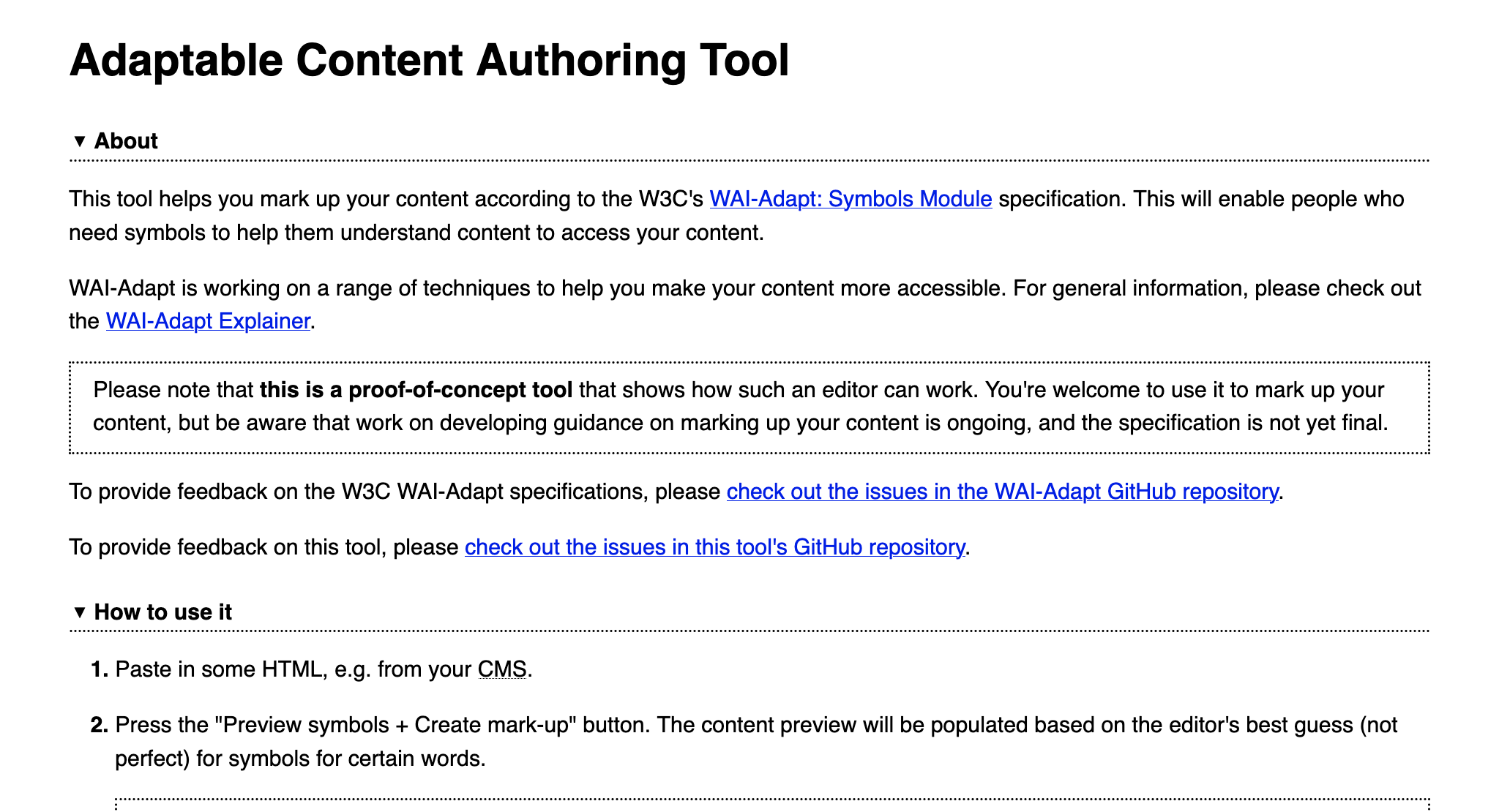
Developing a specification for content authors, where a small addition of machine-readable semantic metadata can support a range of helpful adaptations.. The Symbols Module is a Candidate Recommendation.
Working with other groups to build adaptivity upon existing specs.
Access to web content for symbol users

User need: Users may need symbols to help them understand the concepts behind the content on the page, using the symbol set they know.
Solution: Allow authors to attribute symbol-set-agnostic concepts to parts of the content on the page.
<ul> <li><span adapt-symbol="22380">Ingredients</span></li> <li><span adapt-symbol="16245">Prepping</span></li> <li><span adapt-symbol="22909">Cooking</span></li> <li><span adapt-symbol="13690">Plate</span> and taste</li> </ul>
We are only mapping individual concepts to individual symbols—not translating.



<main> work very well, because there is wide potential applicability/neatness for developers.Further work and explorations
This work is currently being explored…
Simplification: Many people find too many on-screen options to be problematic. Extra example: someone with a migraine. Simplification demo
Purpose: Icons, symbols and pictograms help people identify the purpose of interactive elements. There are many different icons and symbols. Purpose, action, and destination demo
Action, Destination: Users need to understand what a button will do, or where a link will take them. Purpose, action, and destination demo
Distraction: Content of various types and purposes can distract users.
Getting involved
We need implementations based on the specification.
We look forward to working with you!
This talk was created by members of the WAI-Adapt task force, with particular thanks to Lisa Seeman, Lionel, and the COGA TF for specific content.
Task Force home: https://www.w3.org/WAI/APA/task-forces/adapt/
This talk: https://w3c.github.io/adapt/TPAC/2023/