Some main page content…
…
…and that's all, folks.
- About
- Accessibility
- Contact
© ACME Corp 02024
The design of a site may be visually confusing—here is an example of a footer with low contrast.
Demo
We developed a demo browser extension to show how a UI based on this might look.

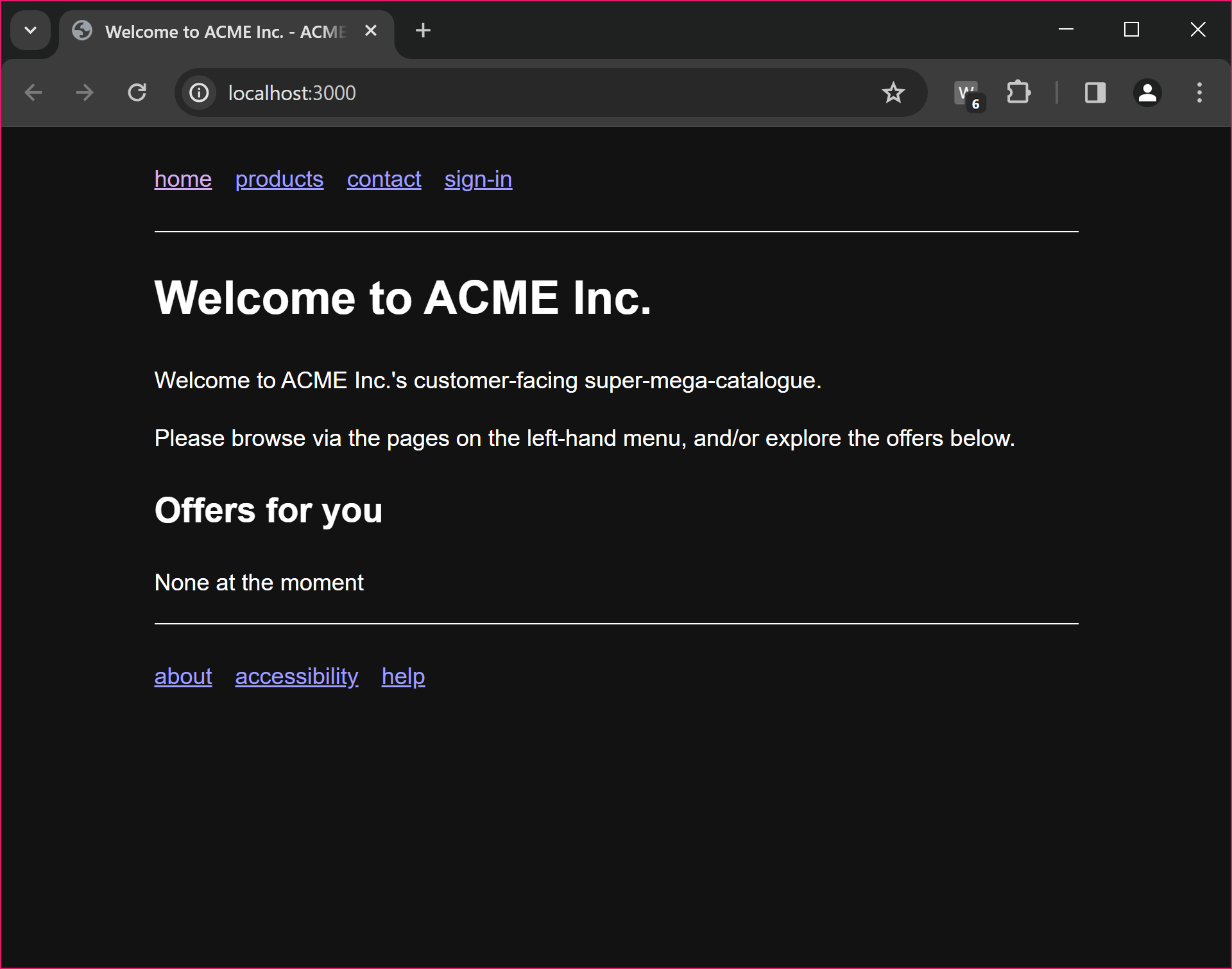
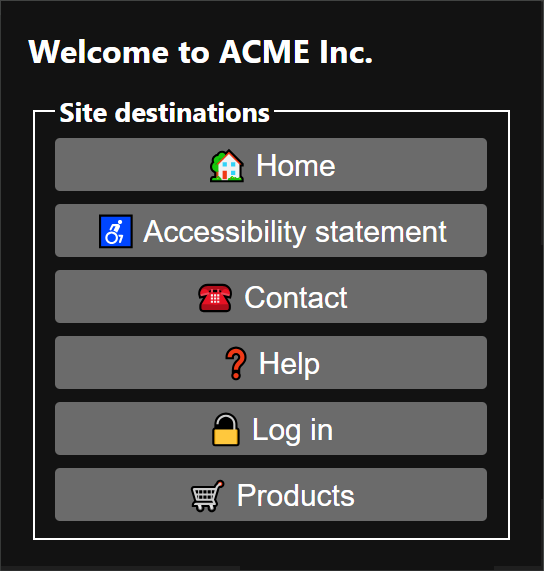
Here's the home page of a site. The extension's toolbar icon badge shows there are 6 well-known destinations offered by this site.

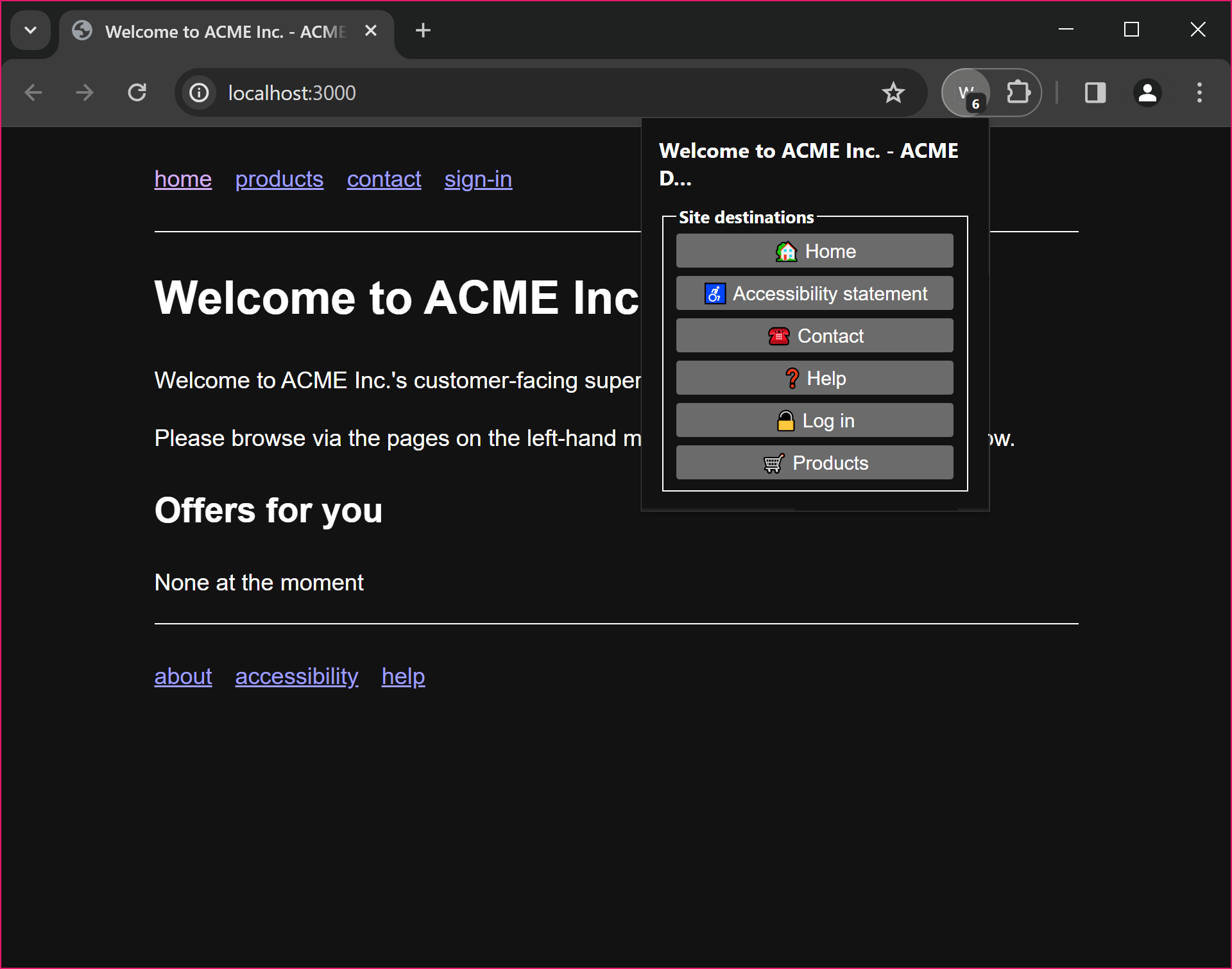
This site offers 6 well-known destinations, as shown—in the user's preferred terms— in the extension's pop-up menu.

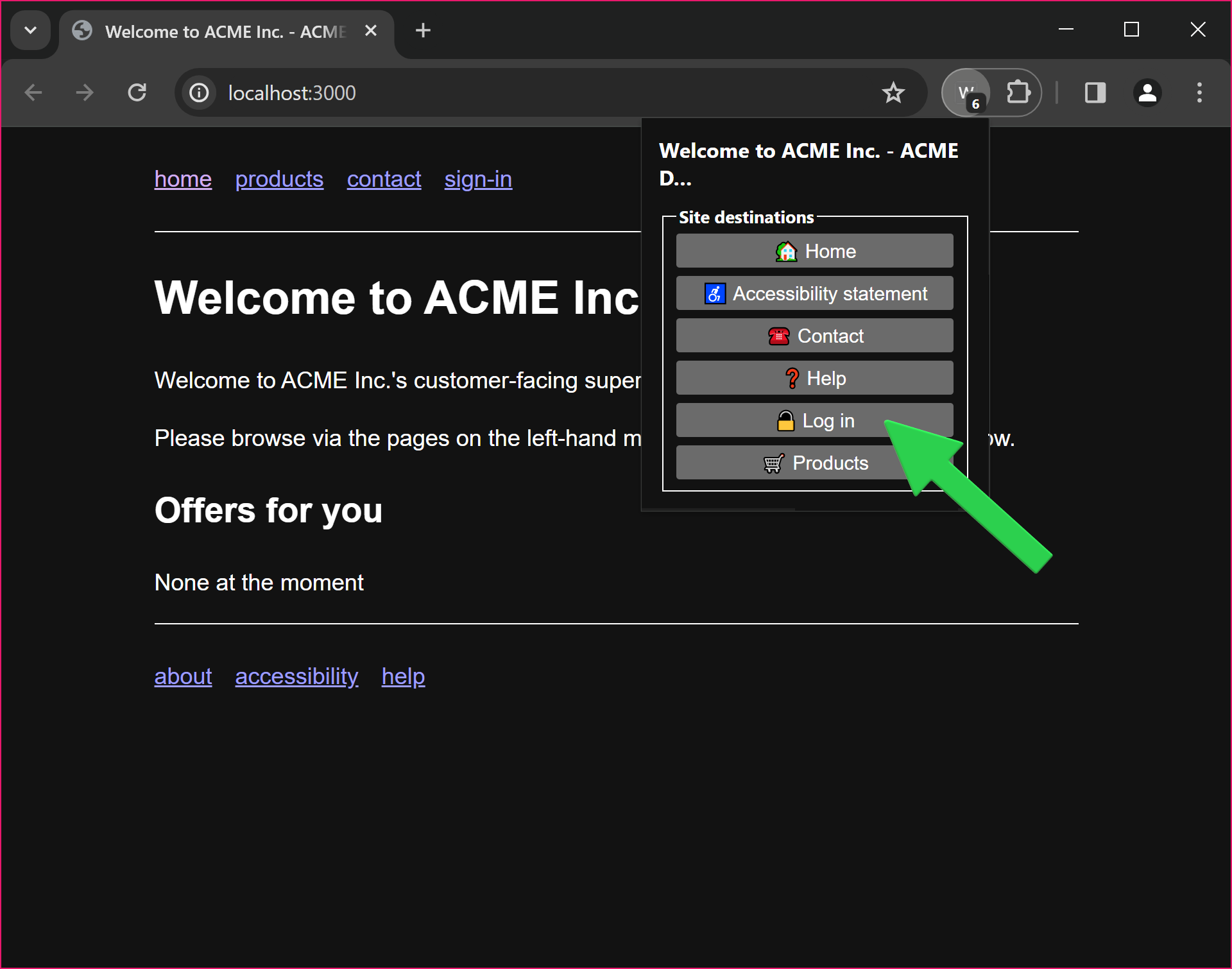
If we activate one of the buttons…

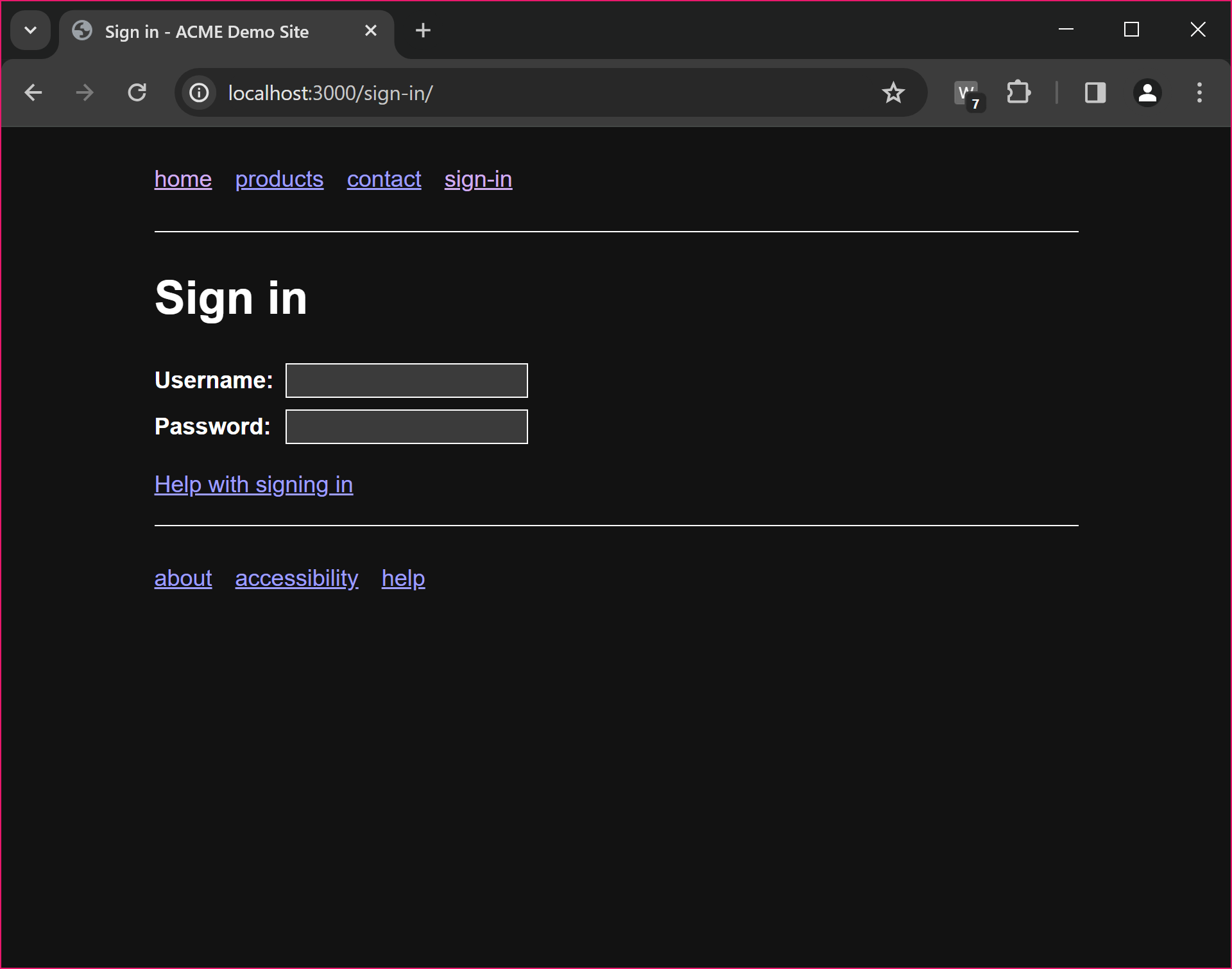
…we are navigated to the corresponding page—though the site calls this 'Sign in', the extension called it 'Log in', according to the user's preferred term.

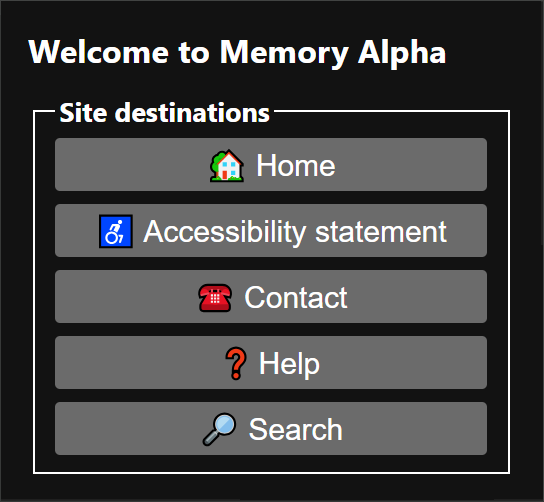
Different sites can support different destinations; this is a zoomed view of the menu for the site we were just looking at.

This site is about providing information, so it doesn't have products, or log in, but it does have a search destination.
WAI-Adapt's revised solution
<link> elements and additional rel attribute
values
(and a UA, or extension).
accessibility-statementcontacthomelog-insearch…
We specify rel attribute values for the various common destinations that a site might provide (some,
but not all, are listed here).
<head> . . . <link rel="accessibility-statement" href="/accessibility-statement"> <link rel="help" href="/support"> <link rel="log-in" href="/sign-in"> . . . </head>
Note: sites' names can be mapped to standard destinations.
This rel attribute values are not shown directly to users.
They are used for communication between the web site, and the user agent.
Users won't routinely see these URLs—the purpose of standardising them is so that the user agent and site can communicate about which well-known destinations are offered.
Open Questions
- How might we indicate what type of resources is provided?
- e.g. Human help, or chatbot, or telephone help line?
- How best to represent nested structure?
- e.g. A hotel with sub-sites for restaurant, and gym—we need to experiment with UIs?
- Are we missing any common destinations?
- Our original list comes from the Cognitive Accessibility (COGA) Task Force.
Next steps
Right now: Q&A; open discussion
For the Adapt TF:
- Finalising "minimum viable product" (MVP) scope and
relattribute values - Horizontal review
- Seeking implementations
As mentioned, we're at the beginning of this work, though the technical approach has matured and been streamlined significantly. Coming up are these three stages. As part of exploring the minimum viable product, we are thinking about how standard HTML features could be extended to support highlighting the relevant area of the page, once the user gets there.
Join us!
Please join us and participate in empowering more people to use the web independently. Please ask any questions. Feedback is greatly appreciated. Thank you for reading!
This was a specification "under construction" but, following community feedback, we found that we could reach our goals by building on existing specifications—more on that later.